آموزش ساخت و طراحی قالب ایمیل و نکات مهم آن
به این سؤال صادقانه پاسخ دهید: آیا ایمیلهایی که تا حالا ارسال کردهاید، تأثیر قابل توجهی در افزایش نرخ فروش یا جذب مشتری جدید داشته است؟ اگر جوابتان منفی است، پیشنهاد میکنیم که این مقاله را بخوانید.
به طور کلی، وقتی به مخاطب یا مشتری خود ایمیلی ارسال میکنید، در واقع به فضای شخصی او وارد شدهاید. فضایی که پیش از این با ایمیلهای دوستان، خانوادهها و سایر بازاریابها پر میشد. بنابراین، کسبوکار شما برای اینکه بتواند بازاریابی ایمیلی خوبی داشته باشد و نسبت به ایمیلهای دیگر متمایز شود، به طراحی ایمیلی ارزشمند، مرتبط و متقاعدکننده نیاز دارد.
به بیان دیگر، اگر میخواهید در ایمیل مارکتینگ موفق باشید، باید به طراحی قالب ایمیل توجه داشته باشید. اما شاید این کار به همین راحتیها هم نباشد. اگر نمیدانید از کجا شروع کنید و چگونه بهترین قالب ایمیل را طراحی کنید، نگران نباشید! چون ما در این مقاله قرار است مؤلفههای طراحی ایمیل و بهترین شیوهها و روندهای ساخت قالب ایمیل را به شما توضیح دهیم. با ما همراه باشید.
(در مقالهای دیگر از بلاگ نجوا درباره اینکه ایمیل مارکتینگ چیست و چه مزایایی برای کسب و کارها دارد، به طور کامل صحبت کردهایم که پیشنهاد میکنیم آن را نیز حتما بخوانید)
چرا طراحی قالب ایمیل مهم است؟
طراحی ایمیل، هنر ساختن ایمیلهای کارآمد و دارای جذابیت بصری برای رسیدن به اهداف بازاریابی است.
برای طراحی مناسب باید فونتها، رنگها، تصاویر و طرحبندیهایی را انتخاب کنید که به افزایش میزان تعامل با مخاطب و نرخ بالای کلیک کمک میکنند. در این صورت، پیامها نیز به وضوح به مخاطب منتقل میشوند. برای مثال، یک طراح داخلی به هنگام تزئین و دکوراسیون یک خانه، به ابعاد، طرحهای رنگی، چیدمان مبلمان و بسیاری از موارد دیگر توجه دارد. طراحی ایمیل نیز دقیقاً به همین شکل است.
اهمیتی ندارد که متن ایمیل خود را چقدر جذاب نوشتهاید. اگر از طرح، قالببندی و رنگهای مناسب استفاده نشود، هیچ کس متن شما را نخواهد خواند! افرادی که ایمیلتان را باز میکنند و با طراحی نامناسبی روبهرو میشوند، از مطالعه بیشتر خودداری خواهند کرد. این موضوع بر روی نرخ تعامل شما و خواننده تأثیر منفی میگذارد.
پس حواستان باشد که ساخت قالب ایمیل بسیار اهمیت دارد؛ چرا که با ارائه ظاهر جذاب بصری و دعوت از خوانندگان برای تعامل با آن، متن ایمیل شما نیز بیشتر دیده میشود. اما چگونه طراحی ایمیل میتواند به نفع شما باشد و مزایای آن چیست؟ در تصویر زیر خلاصهای از این فواید و مزایا را مشاهده میکنید.

حالا که از مزایای طراحی ایمیل آگاه شدید، فکر میکنید باید چه مؤلفهها یا المانهایی را برای طراحی خبرنامه ایمیل یا ساخت قالب ایمیل رعایت کنید؟
بهترین روشهای طراحی قالب ایمیل
بهطور کلی، ۴ روش برای طراحی ایمیل وجود دارد که عبارتاند از:
- استفاده از کد HTML
- افزونه برای ساخت قالب ایمیل
- استفاده از پلتفرمهای طراحی قالب ایمیل مارکتینگ
- استفاده از قالب ایمیل رایگان
در ادامه هر ۴ روش را جداگانه بررسی میکنیم.
کد HTML
اگر دوست دارید قالب ایمیلی با طرح دلخواه طراحی کنید و خودتان کدهای قالب ایمیل را بنویسید، میتوانید از ابزارهایی استفاده کنید که طرح نهایی شما را به کد HTML تبدیل میکنند. پس از آن، فایلهای HTML شما مستقیماً وارد ایمیل شده و میتوانید از آنها به عنوان قالب ایمیل شخصیسازیشده استفاده کنید.
کدهای HTML به شما این امکان را میدهند که کنترل مستقیمی روی کدهای قالب ایمیل خود داشته باشید و بتوانید قالبهایی ریسپانسیو و حرفهای طراحی کنید.
افزونه برای ساخت قالب ایمیل
افزونهها علاوه بر اینکه فرایند ارسال ایمیل گروهی را آسان میکنند، در سفارشیسازی قالب ایمیل هم نقش دارند. در واقع، افزونهها سادهترین روش برای طراحی تمپلیت ایمیل هستند و انواع مختلفی دارند.
یکی از معروفترین افزونهها، پلاگین وردپرس Email Template است که به شما در سفارشیسازی طرحها و قالبهای ایمیل تراکنشی در وبسایت ووکامرس و وردپرس کمک میکند. این افزونه قابلیتهای دیگری هم دارد:
- امکان انتخاب اندازه و سبکهای مختلف قالب ایمیل
- مشاهده پیشنمایش زنده ایمیلهای وردپرس و ووکامرس
- سفارشیسازی ایمیلها با پالت رنگ برند
- سفارشیسازی عنوان، زیرعنوان و متن ایمیل
- ارسال ایمیلهای آزمایشی به آدرس ایمیل مدیر
البته فکر نکنید این افزونه تنها ابزار برای طرحبندی قالب ایمیلهای وردپرس شماست! اگر متوجه شدید که این نوع قالببندی ایمیل برای شما مناسب نیست، میتوانید افزونههای دیگری را امتحان کنید که در ادامه به دو مورد اشاره میکنیم:
-
افزونه WP HTML Mail
همان عملکردهای پایهای افزونه Email Template را دارد و تمپلیتهایی ریسپانسیو برای سرویسگیرندگان ایمیل دسکتاپ و موبایل ارائه میدهد.

-
افزونه MailPoet
افزونه پیچیدهتر ایمیل وردپرس که قابلیتهایی خیلی فراتر از قالببندی ایمیل دارد. این افزونه شامل دو نسخه رایگان و حرفهای است که نسخه رایگان آن در ارسال خبرنامههای ایمیلی محدودیتهایی دارد.

اگر دوست دارید درباره افزونههای بیشتری بدانید، پیشنهاد میکنیم که مقاله «بهترین افزونه ایمیل مارکتینگ برای وردپرس کدام است؟» را از دست ندهید.
پلتفرمهای طراحی قالب ایمیل
اگر از کدنویسی برای طراحی قالب دلخواه خود یا قالبهای غیرکاربردی خسته شدهاید، بهتر است از پلتفرمهایی استفاده کنید که سادگی و کیفیت را در طراحی قالب ایمیل مارکتینگ یکجا ارائه میکنند و میتوانند نتایج شگفتانگیزی برای کمپین بازاریابیتان داشته باشند.
البته لازم است بدانید برخی از امکانات این پلتفرمها، رایگان است و برای برخی دیگر باید هزینهای پرداخت کنید. از جمله این پلتفرمها میتوان به MailChimp، Brevo، Hubspot و… اشاره کرد. در ادامه ۲ نمونه از این پلتفرمها را بهطور مختصر بررسی میکنیم:
-
MailChimp (بهترین و منعطفترین پلتفرم سازنده قالب ایمیل خبرنامه)
- محبوبترین پلتفرم با بزرگترین کتابخانه قالب ایمیل با بیش از ۱۰۰ طرح آماده و متنوع
- دارای قابلیت Drag & Drop و رابط کاربرپسند
- فرمساز آنلاین برای افزایش ثبتنام در خبرنامه
- امکان گزارشگیری و تحلیل برای پیگیری عملکردهای کمپین
- ابزار تست طراحی برای کلاینتهای مختلف ایمیل
- امکان اتوماسیون و تحویل بهموقع کمپینهای ایمیلی

متأسفانه با وجود خیلی از مزایای این پلتفرم، در طرح رایگان آن، کاربران بهشدت از نظر عملکرد محدود هستند.
-
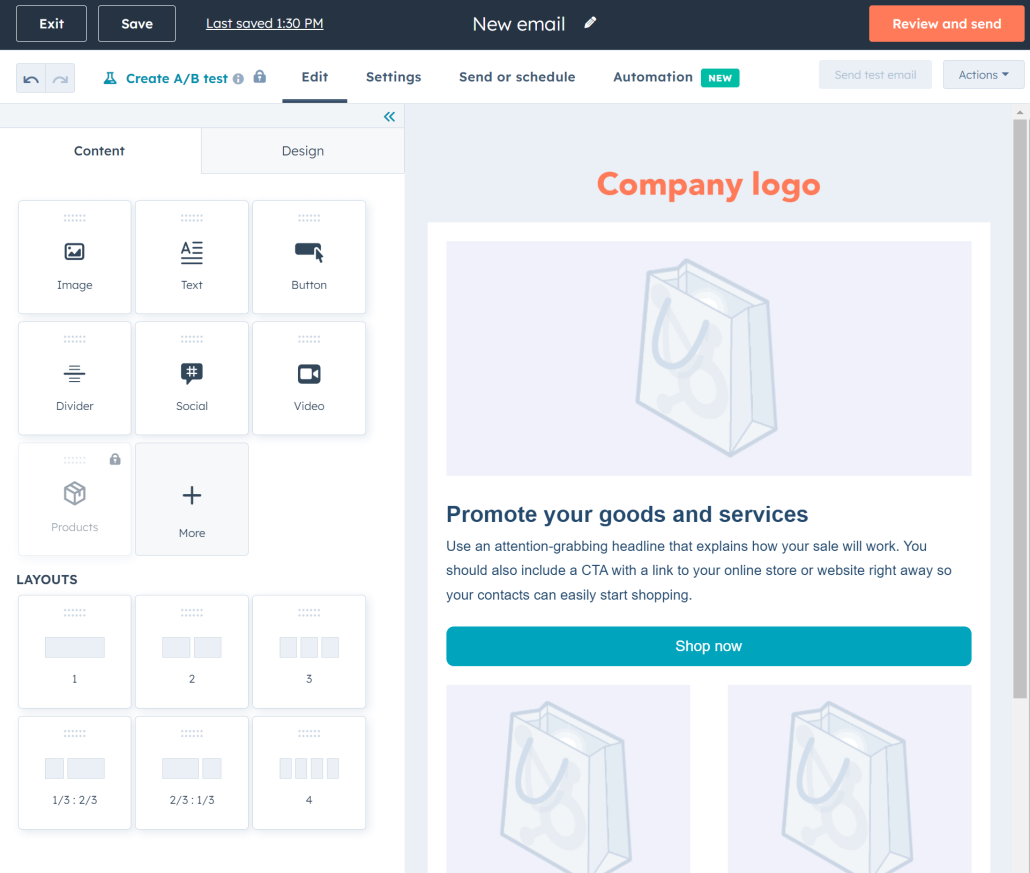
Hubspot (راهحل همهکاره CRM)
- ارائه قالب ایمیل مارکتینگ با قابلیت Drag & Drop
- ردیابی و تجزیهوتحلیل ایمیل
- مدیریت و ردیابی داکیومنتها
- ردیابی تماسها و مدیریت اتوماسیون فروش
- مکالمه هوش مصنوعی

پلتفرم طرحبندی ایمیل هاباسپات، برای افراد حرفهای و کسبوکارها بسیار مناسب است و کمک میکند تجربه مشتری را مدیریت و بهینهسازی کنند؛ ولی کار با این پلتفرم ممکن است برای افراد مبتدی کمی دشوار باشد (منبع: Moosend).
ما در سرویس ایمیل مارکتینگ نجوا، امکاناتی مانند نمونههای خارجی در اختیار شما قرار میدهیم تا بهترین تجربه طراحی تمپلیت ایمیل را داشته باشید.
شما بدون هیچ دانش فنی میتوانید از این پنل کاربری کارآمد استفاده کنید. اگر میخواهید طرز استفاده از پلتفرم نجوا را بدانید، به بخش «چگونه از قالبهای آماده ایمیل استفاده کنیم؟» مراجعه کنید.
قالب ایمیل رایگان
صدها قالب ایمیل رایگان وجود دارد که میتوانید بهکمک آنها در عرض چند دقیقه یک قالب خبرنامه ایمیل آماده و سفارشیسازیشده ایجاد کنید. اگر نمیتوانید برای این کار بودجه اختصاص دهید، این گزینه برای شما عالی است؛ چون رایگان و باکیفیت است.
از جمله قالبهای رایگان ایمیل میتوان به Moosend، MailChimp، Stripo، BEE، Mailbakery، Litmus Topol و… اشاره کرد. در ادامه بهطور مختصر به ویژگیهای ۳ مورد از این قالبهای ایمیل رایگان اشاره میکنیم:
-
Stripo (بیش از ۱۰۰۰ قالب ایمیل HTML رایگان)
- قابلیت افزودن عناصر تعاملی ازپیشساخته مانند دکمههای متحرک CSS، گیفها، تایمرهای شمارش معکوس و…
- دارای بزرگترین کتابخانههای قالب ایمیل
- پوششدهی تمام انواع ایمیلهای تأییدی (Confirmation Email)، ایمیلهای تراکنشی (Transactional Emails) و ایمیلهای رها کردن سبد خرید و…

-
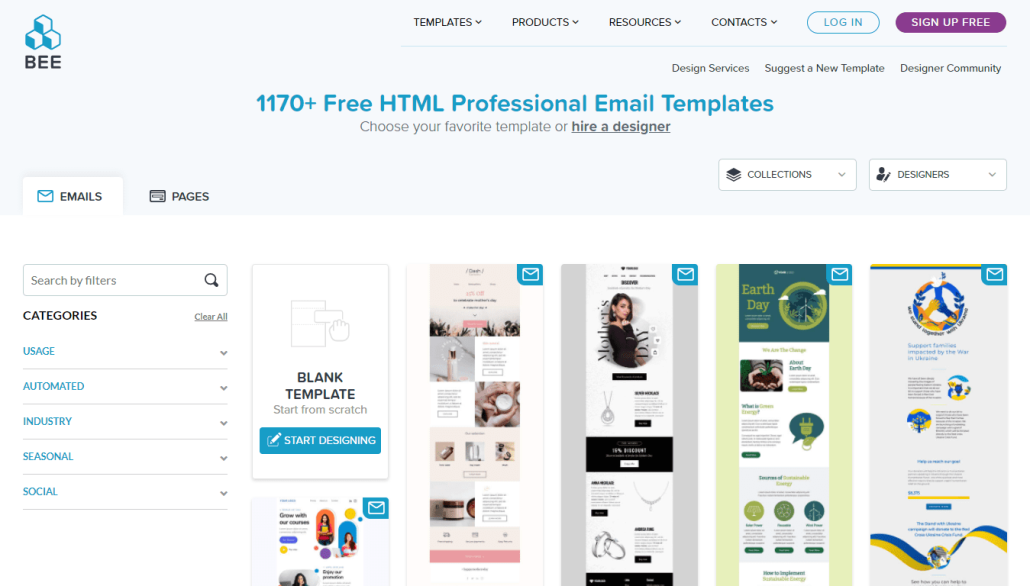
BEE (بیش از ۱۱۷۰ قالب ایمیل HTML رایگان)
- امکان انتخاب بهترین تمپلیت بر اساس صنعت یا مناسبت
- شامل تمام سلیقههای طراحی با ارائه دستهبندیهای متنوع
- امکان ساختن قالبهای ایمیل سفارشی از ابتدا و ارسال پروژه به تیم طراحی

-
Litmus (بیش از ۶۰ قالب ایمیل ریسپانسیو)
- ارائه ایمیلهای آزمایشی به شرکت برای اطمینان از نمایش درست ایمیل در انواع مختلف دستگاهها
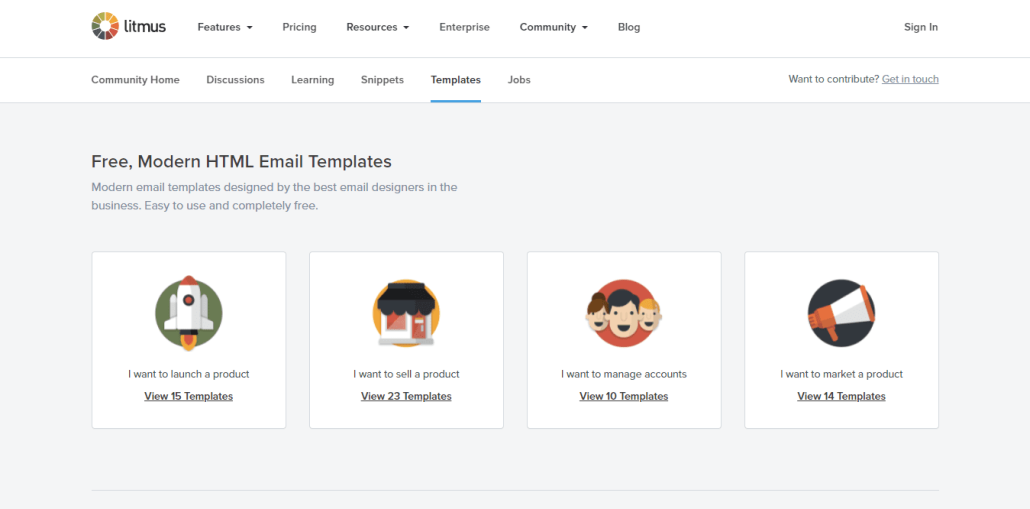
- دارای دستهبندی ۴ گانه قالب ایمیل شامل الگوهای راهاندازی و بهروزرسانی محصول، الگوهای ایمیل تجارت الکترونیک، الگوهای ایمیل مدیریت حساب، الگوهای ایمیل بازاریابی محصول

البته نباید از نمونههای ایرانی هم غافل بمانید! پنل ایمیل مارکتینگ نجوا میتواند به شما در این زمینه کمک زیادی کند. (منبع: Brevo)
نجوا یک پنل دموی ۲ ماهه با ۲۰۰۰ ایمیل رایگان در اختیار شما قرار میدهد تا بدون محدودیت با تمام امکانات آن آشنا شوید. همچنین امکاناتی مانند ادیتور Drag & Drop قالب ایمیل، افزودن نامحدود مخاطبان، گزارشگیری جامع و … در این پنل وجود دارد که با کمک آن میتوانید کمپینهای ایمیل خود را ساخته و برای مخاطبان ارسال کنید.
همچنین، در این پنل، امکان طراحی قالب و ارسال ایمیل از هر کدام از این ۴ روش وجود دارد؛ اما برای طراحی یک قالب جذاب ایمیل به چه المانهایی نیاز است؟
۵ المان حیاتی برای طراحی قالب ایمیل مارکتینگ
هر کمپین ایمیلی برای آنکه بتواند نتایج اثربخشی داشته باشد، باید به ۵ المان کلی توجه کند که عبارتاند از:
طرحبندی و نحوه چیدمان ایمیل
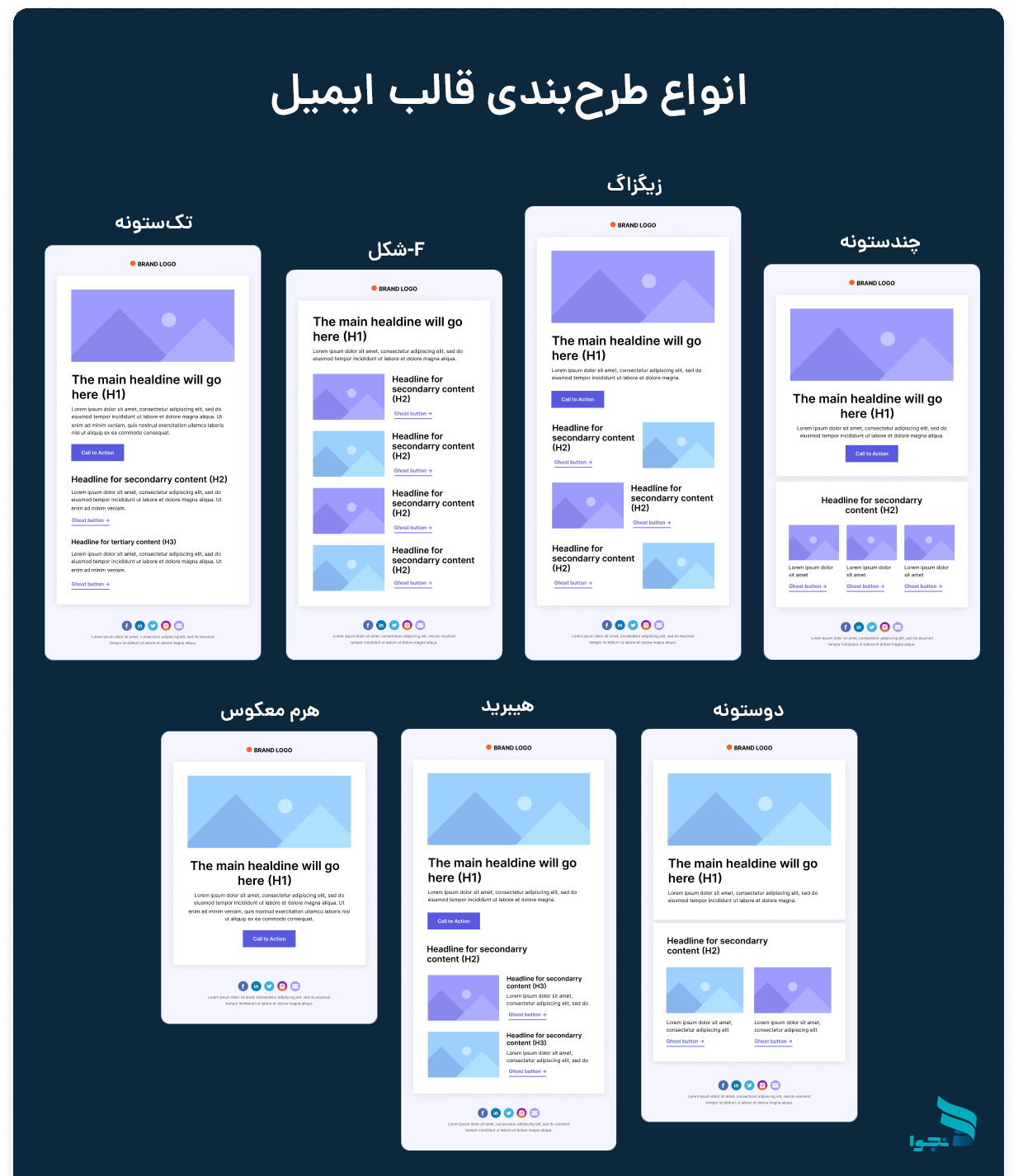
استفاده از طرحبندی مناسب به محتوای ایمیل شما ساختار میدهد و با حرکت خواننده از یک بخش به بخش دیگر، جریانی از اطلاعات را ایجاد میکند. هر چقدر ایمیل شما خواناتر و پویاتر به نظر برسد، افراد بیشتری تمایل پیدا میکنند تا متن شما را بخوانند. به همین دلیل باید چیدمان خوبی ارائه دهید. در ادامه انواع طرحبندی برای طراحی قالب ایمیل را در تصویر زیر آوردهایم.

در ادامه این بخش میخواهیم از رایجترین مؤلفهها در طرحبندی و طراحی ایمیل مارکتینگ صحبت کنیم:
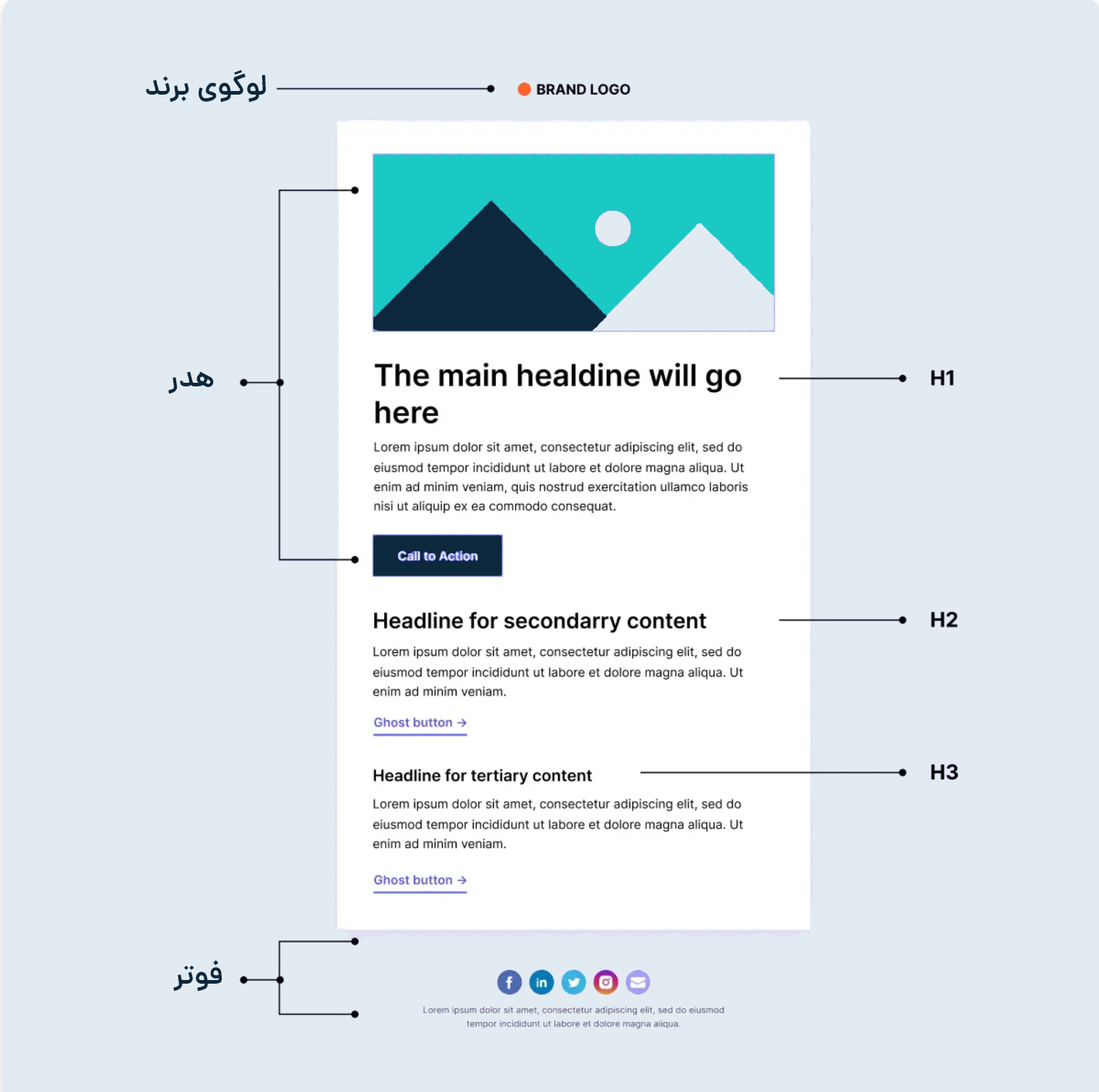
هدر (header): بخشی است که معمولاً شامل لوگوی برند و لینکهای ناوبری سایت است.
طرح بالای صفحه (Top Fold): این بخش بدون پیمایش (اسکرول کردن) بر روی صفحه برای خواننده قابل مشاهده است. در واقع این قسمت برای آن است تا توجه خواننده را به خود جلب کرده و او را به کلیک کردن بر روی لینک یا اقدام به عملی مجبور کند.
پاورقی ایمیل (Footer): پاورقی یا فوتر، بخش پایینی ایمیل است و اغلب شامل اطلاعاتی مانند دکمه بهاشتراکگذاری شبکههای اجتماعی، لینک لغو اشتراک، سیاست حریم خصوصی، آدرس برند و… است.
معمولاً طرحهای تکستونه نه تنها ایمیل شما را برای همه افراد قابل دسترس کرده؛ بلکه باعث تجربه خواندن بهتری از مطالب میشوند. علاوه بر این، افراد بیشتری میتوانند ایمیل شما را بر روی صفحه موبایل ببینند. بنابراین استفاده از یک ایمیل با طرح تک ستونی یا هرم معکوس منطقی به نظر میرسد؛ زیرا این نوع طرحها در دستگاههای موبایل خوب جواب میدهند.

تایپوگرافی (نوع فونت)
یکی از جنبههای مهم تایپوگرافی، فونتها هستند که به دلایل زیادی باید در طراحی ایمیل مارکتینگ مورد توجه قرار بگیرند. اولین دلیل به برندسازی شما مربوط میشود. از فونتهایی استفاده کنید که لحن برند شما را تکمیل میکنند. دومین دلیل و از همه مهمتر این است که احتمال دارد فونتی که انتخاب کردهاید، در بین مشتریهای مختلف یکسان نباشد. توجه به تایپوگرافی در طراحی ایمیل میتواند زیباییشناسی، خوانایی و تجربه کاربر را تحت تأثیر قرار دهد.
همچنین مجموعه فونتهای خانواده نیز معمولاً معنا یا کاربرد پنهانی خاصی دارند. بهعنوان مثال، بعضی از فونتها صرفاً برای زیبایی به کار میروند؛ اما برخی دیگر از فونتها برای متون رسمی یا جدی استفاده میشوند. در ادامه چند نکته که باید در تایپوگرافی به آن توجه شود، آورده شده است:
- از فونتهای مختلف برای عناوین استفاده کنید.
- از فونتهای بیش از حد تزئینی استفاده نکنید.
- برای عنوان و متن اصلی اندازههای مناسب انتخاب کنید؛ مثلاً میتوانید اندازه ۱۴ تا ۱۶ را برای بدنه متن و ۲۰ تا ۳۰ را برای عنوان اصلی در نظر بگیرید.
- به فاصله بین خطوط، پاراگرافها و کاراکترهای متن توجه داشته باشید.
- در سراسر یک متن از فونت یکسان و ثابتی استفاده کنید.
تصاویر ایمیل
تصویرسازی، ایمیل شما را جذابتر میکند. این یک فرصت برای شماست تا با افزودن گرافیک، لوگو، بنرها و… ارزش برند خود را نشان دهید و در طراحی ایمیل مارکتینگ خود موفق باشید. اما فکر نکنید که فقط با اضافه کردن یک تصویر کارتان تمام میشود! یک طراحی ایمیل خوب همه چیز را دربرمیگیرد. در ادامه چند نکته در رابطه با استفاده از تصویر در ایمیل آورده شده است.
فرمت تصاویر
اگر از تصاویر ثابت استفاده میکنید، فرمتهای PNG و JPEG بهترین نوع فرمتها هستند. اما برای تصاویر متحرک، توصیه میشود که از فرمتهای GIF استفاده کنید.
حجم تصاویر
تصاویر، نقش زیادی در افزایش یا کاهش حجم ایمیل دارند. بنابراین سعی کنید تا حد ممکن با فشردهسازی آنها، حجم تصاویر را پایین نگه دارید. شما میتوانید از نرمافزارهای طراحی مانند ادوبی فتوشاپ یا ابزارهای رایگان آنلاین مانند TinyPNG و TinyJPG برای کاهش حجم تصویر استفاده کنید.
آیکونگرافی
علاوه بر تصاویر میتوانید آیکونهایی برای جذاب کردن بصری محتوای ایمیل (مانند آیکون رسانههای اجتماعی) اضافه کنید. آیکونها به نمایش بهتر آیتمها، مراحل یا فرایندها کمک کرده و یک سلسلهمراتب بصری خوبی ایجاد میکنند.
یکی از مواردی که باید هنگام افزودن تصاویر به خاطر بسپارید این است که از تصاویر عمومی استفاده نکنید. تصاویر باید مربوط به متن ایمیل باشند. همچنین اگر تصاویر استوک (Stock) را دانلود میکنید، مجوز و کپیرایت آن را نیز در نظر بگیرید. تصاویر را تنها پس از کسب اجازه از منبع باید اضافه کنید.
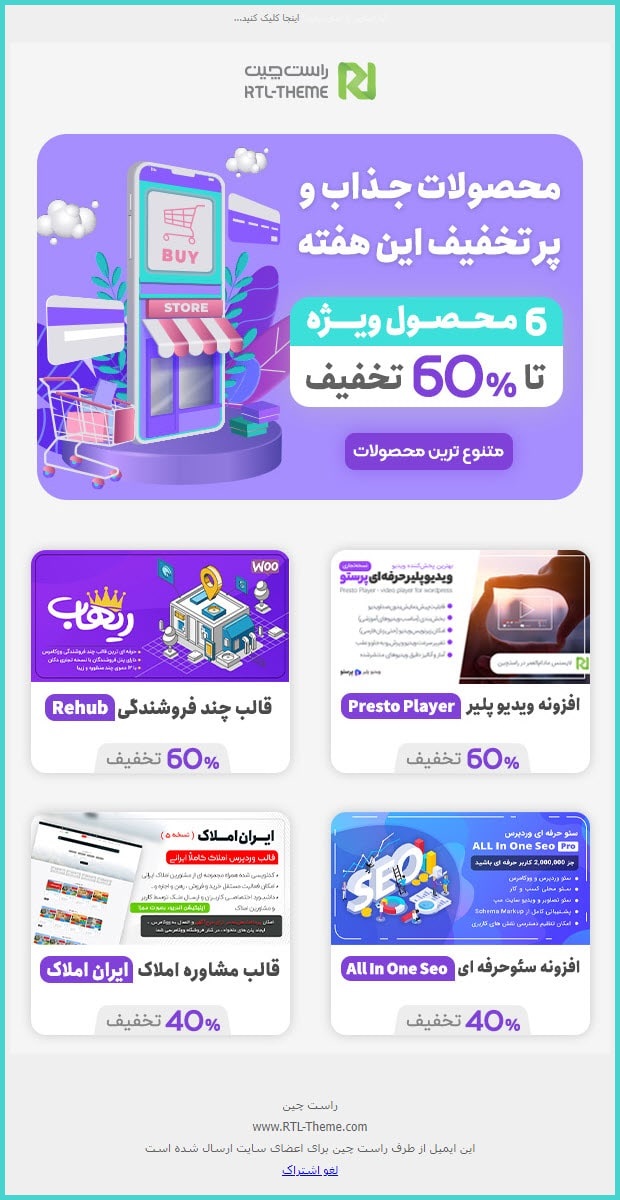
در ادامه نمونهای از تصویرسازی و استفاده از عکسها در یک ایمیل ایرانی نمایش داده شده است که نحوه طراحی قالب و کنار هم قرار گرفتن متنها، آیکونها و تصاویر را نشان میدهد.

دکمههای فراخوانی
دکمهها عناصر قابل کلیکی هستند که برای فراخوانها (کالتواکشنهای) ایمیل استفاده میشوند. از خود بپرسید که هنگام طراحی قالب ایمیل، چگونه میخواهید دکمههای فراخوان به اقدام (CTA) را در وبسایت اضافه کنید: به صورت لبههای گرد یا مربعی؟ با فاصله یا بدون فاصله؟ با رنگ پسزمینه یا بدون آن؟
بر اساس اهمیتی که هر یک از این دکمهها دارند، میتوان آنها را به ۲ دسته تقسیم کرد:
دکمههای CTA اولیه
در واقع CTA اولیه، همان اقدام اصلی است که میخواهید مخاطب یا کاربر انجام دهد. پس این دکمه باید در موقعیتی برجسته و مناسب قرار بگیرد و در همان لحظه اولیه برای خواننده «مهم» تلقی شود.
دکمههای CTA ثانویه
هر اقدامی که بخواهید کاربران به صورت جدا از اقدام اصلی انجام دهند، اقدام ثانویه محسوب میشود. شما باید CTA مربوط به این بخش را از CTA اصلی متمایز کنید تا توجه کاربر از اقدام اصلی منحرف نشود. در این راستا میتوانید به این صورت عمل کنید:
- استفاده از رنگ روشنتر نسبت به CTA اولیه
- استفاده از طراحی متفاوت دکمهها
- کاهش اندازه دکمهها
برای اندازه پیشنهادی این دکمهها بهتر است که ارتفاع ۴۲ پیکسل برای نسخه موبایل و ۷۲ پیکسل برای نسخه دسکتاپ در نظر گرفته شود. عرض دکمهها نیز به متن داخل CTA بستگی دارد.

ترکیب رنگی
رنگ باعث برانگیخته شدن واکنشهای احساسی میشود و به مغز سیگنال میفرستد. ترکیب رنگی یکی دیگر از موارد بسیار مهمی است که در طراحی قالب ایمیل باید به آن دقت شود. درک نحوه کاربرد رنگهای مختلف در ایمیل برای انتقال پیام شما ضروری است. در ادامه نماد و حالت ذهنی که هر رنگ میتواند داشته باشد، مشخص شده است:
- رنگ سبز: آرامش
- رنگ آبی: اعتماد و اطمینان
- رنگ صورتی: حالت زنانگی
- رنگ قهوهای: ثبات
- رنگ زرد: آرام کردن ذهن و ایجاد شادی و دوستی
- رنگ نارنجی: تفریح و انرژی
- رنگ قرمز: خطر (علامت هشدار) و تمایل به ایجاد خوشاشتهایی در افراد
تعیین رنگ مناسب، کار دشواری است؛ زیرا تعیین آن از برندی به برند دیگر تفاوت دارد. برخی برندها از رنگهای روشن و تکرنگ برای نشان دادن هویت خود استفاده میکنند؛ در حالی که برخی دیگر رنگهای تندتر و پرجنبوجوشتری را انتخاب میکنند.
علاوه بر این، تمهای رنگی باید بسته به نوع کمپینی که ایجاد میکنید، تغییر کنند. برای مثال، ایمیلی که برای کمپین تعطیلات به کار میرود، باید رنگی داشته باشد که آن موقعیت را نشان دهد. یک ایمیل برای کریسمس باید از تم رنگی قرمز، آبی و سبز استفاده کند. در حالی که ایمیل مرتبط با بلک فرایدی بهتر است تم سیاه یا قرمز داشته باشد.

اما آیا کار تمام است و دیگر نکتهای برای گفتن باقی نمانده است؟ توصیه میکنیم که کمی صبر کنید و ادامه این مقاله را نیز بخوانید. به این دلیل که بعد از توضیح المانهای اصلی طراحی، نوبت به این میرسد که با روشهای کارآمد برای طراحی ایمیل مارکتینگ نیز آشنا شوید. به این معنی که میخواهیم بررسی کنیم دقیقاً با چه روشهای بهینهای میتوان آن المانهای طراحی را به کار گرفت؟
بهترین روشهای طراحی قالب ایمیل
همان طور که تا الان متوجه شدید، قالب ایمیل شما چیزهای زیادی درباره برندتان میگوید. بنابراین باید از روشهای بهینه و کارآمدی بهره بگیرید که به باز شدن بیشتر ایمیلتان توسط مخاطبان کمک کند. طراحی قالب ایمیل باید توجهها را به خود جلب کند و از نظر زیباییشناسی دلپذیر و پشتیبان برندتان باشد. در ادامه قرار است ۱۳ روش کارآمد برای تحقق این هدف را با یکدیگر بررسی کنیم.
یک عنوان یا سابجکت لاین قوی ایجاد کنید
وقتی ایمیل خود را برای افراد ارسال میکنید، اولین چیزی که توجهها را به خود جلب میکند، سابجکتلاین ایمیل است. سابجکتلاین، همان موضوع یا سوژهای است که در قالب بیانیه کوتاهی ارائه میشود تا علاقه خوانندگان را برانگیخته و آنها را به باز کردن ایمیل و خواندن ترغیب میکند.
در تصویر زیر، نمونهای از یک ایمیل را در اینباکس ایمیل کاربر مشاهده میکنید. شماره ۱، سابجکتلاین یا موضوع ایمیل است و شماره ۲، پیشنمایش ایمیل.

برای نوشتن یک سابجکت لاین عالی، به این نکات توجه کنید:
- توجه خوانندگان را با کمترین تعداد کلمه ممکن به خود جلب کنید (به یاد داشته باشید: هر چه کمتر، مختصر و مفیدتر بنویسید، نتیجه بیشتر و بهتری میگیرید)
ارزشی را برای خواننده ارائه دهید تا باعث شود که آن افراد بخواهند ایمیلتان را باز کنند - آن چیزی را که خواننده قرار است بعد از باز کردن ایمیل بخواند یا ببیند، خلاصه کنید
یک پیشنمایش جذاب بنویسید
بخش پیشنمایش، در ادامه عنوان یا سابجکتلاین ایمیل قرار میگیرد و ماهیت آن به توضیحات متا دیسکریپشن در وبسایتها شباهت دارد. اگر پیشنمایش جذابی بنویسید، مخاطب به باز کردن ایمیلتان رغبت و تمایل بیشتری پیدا میکند. متنی که در این قسمت مینویسید باید بر اساس نیاز و مطابق با موضوع باشد تا از طریق آن، خوانندگان بدانند در ایمیل شما قرار است درباره چه چیزی بخوانند.
مختصر، مفید و دقیق بنویسید
آیا تا حالا برایتان پیش آمده که تمام مدت منتظر یک ایمیل از کسبوکاری باشید و بخواهید هر روز ۵ تا ۱۰ دقیقه از زمان خود را به خواندن ایمیلهای آن شرکت اختصاص دهید؟ احتمالاً به ندرت این اتفاق میافتد و کاملاً متوجه هستید که کسی ایمیلهای بسیار طولانی را نمیخواند.
به خواننده یا دریافتکننده ایمیل خود، اطلاعاتی را بدهید که میخواهند یا به آن نیاز دارند. حتی بهتر است عنوان ایمیل خود را آنقدر شفاف بنویسید که خواننده قبل از باز کردن ایمیل هم بتواند به دید کلی از متن ایمیل شما دست پیدا کند. این کار به آنها نشان میدهد که شما برای زمانشان ارزش قائل هستید و این پتانسیل وجود دارد که در بهبود و حفظ اشتراک ایمیل کمک کند.
برندینگ ایمیل خود را حفظ کنید
وقتی دریافتکنندگان ایمیل، پیام شما را باز میکنند، باید بدانند که ایمیل از شرکت شما ارسال شده است. به این معنی که ایمیلتان باید شناخته شده باشد. حفظ برندینگ یکی از عناصر اصلی در طراحی قالب ایمیل است. برای برندینگ ایمیل خود از تکنیکهای زیر استفاده کنید:
- از لحنی در ایمیلهای خود استفاده کنید که محتوای دیگر و مطالب بازاریابی شما را تکمیل کند (مانند لحنی که در وبسایت یا رسانههای اجتماعی به کار میگیرید).
- همان رنگها و فونتهای مشابهی را که در سایر موارد برندینگ و بازاریابی خود استفاده میکنید، به کار بگیرید.
- لوگو، لینک به وبسایت، لینک به حسابهای شبکه اجتماعی و دکمههای فراخوانی (CTAs) مرتبط با محصولات یا خدمات خود را در ایمیل بگنجانید. این یک روش عالی برای افزایش آگاهی از برند و در عین حال افزایش نرخ تبدیل است.
از یک طرح مناسب برای افزایش تجربه کاربری ایمیل خود استفاده کنید
هیچ کس نمیخواهد که یک ایمیل بهمریخته و سازماننیافته را بخواند. این موضوع باعث میشود که مخاطبان احساس ناراحتی کرده و خواندن ایمیل شما را رها کنند! سعی کنید طرحبندی و چیدمان خود را با درنظر گرفتن یک تجربه کاربری (UX) مناسب سازماندهی کنید. به این معنی که فضاهای خالی و سفیدی را در ایمیل بگذارید و محتوای نوشتاری و بصریتان را به صورت استراتژیک قرار دهید تا حرکت کردن در ایمیل برای مخاطب سازمانیافتهتر و آسانتر باشد. برای مثال، سرویس اعتباری اسنپ در خبرنامه ایمیلی خود تلاش کرده تا طرحبندی مناسبی را به مخاطب ارائه دهد و به تجربه کاربری در طراحی ایمیل مارکتینگ توجه داشته است.

هر ایمیل را شخصیسازی کنید
وقتی شما یک ایمیل را سفارشی کرده و برای کاربر یا دریافتکننده خود تنظیم میکنید، در واقع یک حس ملاحظهگری، حرفهای و شخصی بودن را به آن فرد القا میکنید. شخصیسازی ایمیل به شما کمک میکند تا برند خود را انسانی کنید. در واقع بتوانید رابطهای بین کسبوکار خود و دریافتکنندگان ایمیل ایجاد کنید و ماندگاری مشتریانتان را افزایش دهید. یک مثال از شخصیسازی ایمیل این است که در ابتدای ایمیل، اسم آن فرد را بنویسید. این کار باعث میشود تا مخاطب با شما احساس صمیمیت بیشتری پیدا کند.
محتوای بصری منحصربهفردی را خلق کنید
اگر مخاطب شما ایمیلی را باز کند و تنها پاراگرافهایی از اطلاعات را ببیند، احتمالاً علاقه خود را نسبت به بررسی ایمیل از دست میدهد. پس بهتر است تصاویر، ویدئوها، GIFها، انیمیشنها و… را با هم ترکیب کرده و تجربهای به یادماندنی در مخاطب خود خلق کنید. محتوای بصری یکی از ارکان اصلی است که در طراحی قالب ایمیل نباید از آن غافل شد.
از ایموجیها نترسید!
حالا که صحبت از تولید محتوای بصری خلاقانه و منحصربهفرد شد، استفاده از ایموجیها را نیز فراموش نکنید! در وهله اول ممکن است که اضافه کردن ایموجیها کاری غیرضروری یا غیرحرفهای به نظر برسد؛ در حالی که در بسیاری از مواقع این تصور درست نیست.
وقتی که به سابجکت لاین یا متن ایمیل خود ایموجی اضافه میکنید، میتوانید نرخ باز شدن و کلیک کردن را افزایش دهید. اما یادتان نرود که برای اهداف بازاریابی حتماً از معنی و مفهوم هر ایموجی که در متن ایمیل ترکیب میکنید، مطمئن باشید. در ادامه یکی از سابجکتلاینهای ایمیل خبرنامه نجوا را مشاهده میکنید که در آن از ایموجی استفاده شده است.

از طراحی ریسپانسیو یا پاسخگو استفاده کنید
طراحی پاسخگو به این معنی است که فرمت ایمیل شما متناسب با صفحه نمایشی که ایمیلتان را در آن نشان داده میشود، تغییر میکند؛ چه میخواهد یک دستگاه لپتاپ، دسکتاپ یا موبایل باشد! در واقع مخاطبان باید بتوانند ایمیلهای شما را در هر شرایطی بهراحتی بخوانند. با ترکیب یک طراحی پاسخگو میتوانید تجربه کاربری (UX) را افزایش دهید و ماندگاری ایمیل را در تمام دستگاهها بهبود ببخشید.
ایمیل خود را با دکمههای فراخوان به اقدام (CTA) بهینه کنید
با کمک دکمههای فراخوان به اقدام (یا کالتواکشنها) میتوانید مخاطبان را به دنبال کردن شما در شبکههای اجتماعی دعوت کنید یا میزان بازدید از وبسایت را بالا ببرید. حتی این امکان نیز وجود دارد که مخاطبان را به مشتریانی که برای شما منبع درآمد هستند، تبدیل کنید.
دکمههای فراخوانی شما باید قابل مشاهده و وسوسهکننده باشند و به وضوح نشان دهند که چرا کلیک کردن برای مخاطب ارزشمند است. علاوه بر این ممکن است تصمیم بگیرید که کالتواکشن سفارشی و شخصیسازیشده بسازید و آن را برای کاربران خاصی تطبیق دهید. این تکنیک را نیز میتوانید امتحان کنید؛ چرا که جواب خود را پس داده و باعث افزایش نرخ تبدیل برای بسیاری از کسبوکارها شده است.
دکمه لغو اشتراک را نیز اضافه کنید!
بازاریابی ایمیل تا زمانی مؤثر است که بتوانید محتوای مرتبط با مخاطبانتان را ارسال کنید. واقعیت تلخی در بازاریابی ایمیلی وجود دارد که میگوید با رشد و تکامل کسبوکارتان، دریافتکنندگان و مخاطبان شما تغییر میکنند. بنابراین، ممکن است که محتوای شما همیشه به مخاطبان خاصی مرتبط نباشد.
به همین دلیل گاهی باید به مخاطب خود اجازه دهید تا شما را ترک کند! پس به هنگام طراحی قالب ایمیل حتماً دکمهای برای «لغو اشتراک» بگذارید. این کار باعث میشود تا مخاطب، تجربه کاربری بهتری از شما در ذهنش نقش ببندد. کسی چه میداند؛ ممکن است که همان فرد در آینده دوباره به اشتراک ایمیلهایتان روی بیاورد و به محتوای ایمیل، محصولات یا خدمات شما نیاز داشته باشد!
برای نمونه، بخشی از ایمیل خبرنامه نجوا را در ادامه مشاهده میکنید که در انتهای آن، همیشه لینک لغو اشتراک قرار داده میشود.

تست A/B را در طراحی خود فراموش نکنید
مشابه بیشتر اقدامهای بازاریابی، طراحی قالب ایمیل یک فرایند تکرارشونده است. این احتمال وجود دارد که بخواهید برای بیشترین بازدهی و بهره بردن از طراحی ایمیل، تغییرات و بهروزرسانیهایی انجام دهید. حالا فرقی نمیکند که این تغییرات مربوط به دکمههای فراخوانی، رنگها، تصاویر، طرحبندی یا لحن صدا باشد. حتماً از تست A/B در ایمیل مارکتینگ استفاده کنید تا بفهمید که کدام یک از اقدامها میتواند نرخ تبدیل را بالا ببرد.
یک امضای ایمیل برای خود طراحی کنید
امضای ایمیل یکی دیگر از روشهایی است که حس حرفهای بودن را در ایمیل ایجاد میکند و در طراحی قالب ایمیل باید مورد توجه قرار بگیرد. امضای ایمیل نباید فقط شامل نام شما باشد؛ بلکه باید حاوی ویژگیهای تعریف کننده و به یاد ماندنی دیگری درباره شما مانند نقش، اطلاعات تماس و شرکت شما باشد. در اینجا برخی از ویژگیهایی که میتوانید در امضای ایمیل خود بگنجانید، آورده شده است:
- نام و نامخانوادگی
- اطلاعات تماس
- نقش/ عنوان شغلی
- نام شرکت
- لینک به تقویم جلسه
- لینکهای رسانههای اجتماعی (مانند پروفایل لینکدین)
- تصویر
- سلب مسئولیتها یا الزامات قانونی
یک راه عالی برای ساده کردن روند کار و ترکیب تمام این ۱۳ روش، استفاده از ابزارها و نرمافزارهای طراحی ایمیل است. در واقع بسیاری از بهترین روشهایی که تاکنون بررسی کردیم، بهطور طبیعی در حین طراحی، نوشتن و برنامهریزی پیامهای شما با نرمافزار طراحی ایمیل ظاهر خواهند شد. پنل ایمیل نجوا از جمله پلتفرمهایی است که میتواند در این زمینه به شما کمک کند و کمپینهای ایمیل مارکتینگ خوبی را برایتان رقم بزند. اما دیگر باید به چه نکاتی توجه کرد؟
این نکات را برای طراحی قالب ایمیل حتماً در نظر بگیرید
تا اینجای کار فهمیدیم که طراحی قالب ایمیل برای کمپین ایمیل مارکتینگ، لازم و ضروری است. اما در دنیای امروزی که کاربران، صدها ایمیل دریافت میکنند، ارسال ایمیلهای متمایز با قالبهای طراحی متنوع و جذاب ممکن است کار چندان سادهای نباشد. بنابراین میخواهیم به صورت خلاصه به تمام نکات مهمی که باید در طراحی ایمیل در نظر گرفته شود، اشاره کنیم. در ادامه لیستی از مواردی آورده شده که برای ایجاد یک طرح ایمیلی لازم است تا مشتریان شما عاشق برند و کسبوکارتان بشوند.
- طرحبندی ایمیل خود را پویاتر و خواندن آن را آسانتر کنید
- از طرح ایمیل تکستونی یا با فرمت هرم معکوس استفاده کنید
- میتوانید ایمیل خود را با تگهای HTML قالببندی کنید
- برای تصاویر ثابت از فرمت JPEG یا PNG استفاده کنید
- برای انیمیشنها از فرمت GIF استفاده کنید
- ثبات رنگ را در طرح ایمیل خود حفظ کنید تا در تصویر ذهنی کاربران نقش ببندد و برندتان را به یاد بیاورند
- اضافه کردن متنهای جایگزین توصیفی را به تصاویر فراموش نکنید
- از پاراگرافهای کوتاهتر استفاده کنید
- دکمههای CTA اولیه را کاربردیتر و برجستهتر طراحی کنید
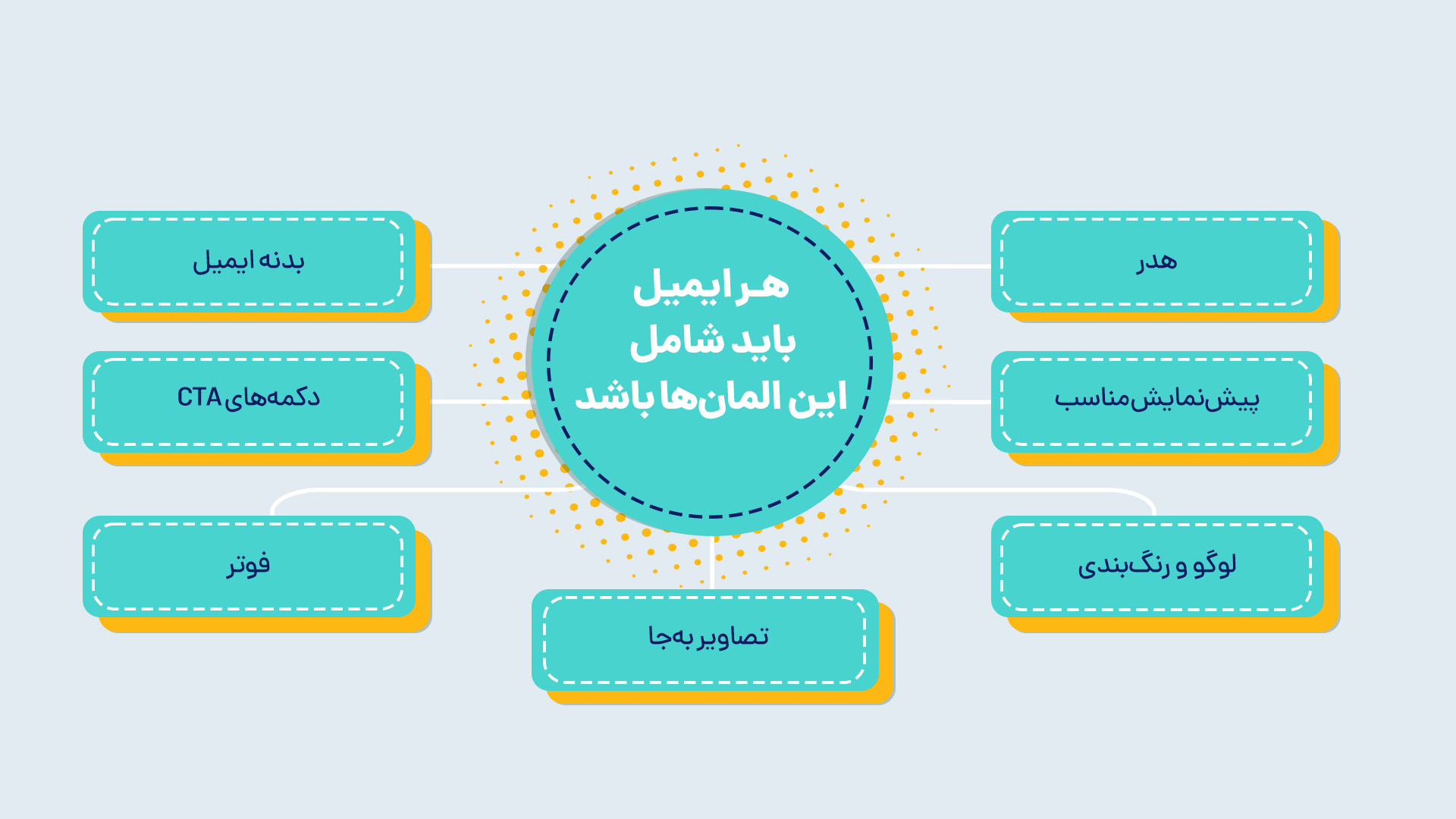
در اینفوگرافیک زیر نیز میتوانید مؤلفههایی را که در هر ایمیل باید به آن توجه شود، مشاهده کنید.

قالبهای ایمیل مارکتینگ نجوا
بسیاری از ابزارهای ایمیل مارکتینگ قالبهای مختلفی دارند که میتوان در شرایط مختلف از آنها استفاده کرد. اما نکته مهم اینجاست که کاربران ایران به قالبهای سفارشیسازی شده نیاز دارند. با استفاده از قالبهای HTML فارسی و جذاب سرویس ایمیل مارکتینگ نجوا میتوانید بهترین کمپینهای بازاریابی ایمیلی را اجرا کنید.
از آنجایی که قالب ایمیل تاثیر زیادی در اثربخشی آن دارد، به همین دلیل تیم نجوا به صورت تخصصی این قالبها را برای مناسبتهای مختلف طراحی کردهاند. از جمله مزایای این قالبها میتوان به موارد زیر اشاره کرد:
- طراحی جذاب متناسب با فونت و نوشتار فارسی
- قابلیت تغییر و جایگزینی تصویر و محتوا
- دسترسی رایگان و بدون محدودیت
در ادامه نمونههایی از قالبهای ایمیل نجوا را برای شب یلدا و بلک فرایدی میبینید.

همچنین شما میتوانید در پنل Drag&Drop ایمیل نجوا، بهراحتی ایمیلهای خود را طراحی کنید و یک قالب ایمیل حرفهای بسازید.

خود را برای ساخت بهترین قالب ایمیل آماده کنید!
امروزه ایمیل در آستانه تبدیل شدن به رسانهای بسیار قدرتمند است که اگر درست و اصولی از آن استفاده شود، میتواند تأثیر فوقالعادهای بر روی رشد کسبوکار و حفظ ارتباط با مخاطب بگذارد. اهمیت ایمیل مارکتینگ در حوزه برندینگ و فروش به قدری زیاد است که اگر به آن توجه نشود، میتواند یکی از ستونهای کسبوکارتان را فلج کند!
بنابراین برای اینکه در طراحی ایمیل مارکتینگ موفق عمل کنید، لازم است که بر روی طراحی قالبهای ایمیل خود حساسیت به خرج دهید. طراحی قالب ایمیل، میزان مشارکت و تعامل کاربران را افزایش میدهد و بیشترین بازدهی را برای تحقق اهداف شما به همراه دارد. پس اگر میخواهید یک قالب ایمیل متمایز و متناسب با اهدافتان طراحی کنید و در ذهن و خاطره مخاطب خود نقش ببندید، دوباره این مقاله را مرور کنید. فراموش نکنید که پنل ایمیل مارکتینگ نجوا نیز میتواند در این زمینه به شما یاری دهد.
منابع:




سلام
من به تعدادی قالب برای ایمیل هستم . برای سفارش باید چکار کنم.
ممنون از اینکه بنده را راهنمایی می کنی.
سلام دوست عزیز،
شما میتونید از قالبهای آمادهٔ نجوا برای ایمیل مارکتینگ استفاده کنید که از منوی اصلی و زیرشاخهٔ سرویس ایمیل مارکتینگ قابل مشاهده است. همچنین میتونید در پنل ایمیل مارکتینگ نجوا، با استفاده از ویرایشگر Drag&Drop بهراحتی قالبهای مدنظرتون رو بسازید. ضمن اینکه امکان وارد کردن کد HTML در طراحی ایمیل هم وجود داره.
موفق باشید :)
با سلام من در زمینه صادرات فعالیت دارم اگر لطف کنید آموزش هایی را در باب استخراج بازرگانان هر کشور بر اساس دسته بندی یک محصول خاص معرفی کنید واقعا عالی میشه بنده یکسری کشورها رو که خریدار محصولات بنده هستند رو پیدا کردم و میخوام بر اساس محصولی که کار میکنم ایمیل تجار و فعالین مثلا حوزه دارویی و غذایی رو استخراج کنم چه روشی برای این کار وجود دارد و مورد بعدی اینکه آیا میتونم از سرویس ایمیل مارکتینگ نجوا برای ساخت قالب اختصاصی و بازاریابی ایمیلی استفاده کنم..
سلام وقت شما بخیر،
بله از سرویس ایمیل مارکتینگ نجوا میتونید برای بازاریابی ایمیلی استفاده کنید و قالبهای اختصاصی مدنظرتون رو در پنل طراحی کنید.
برای راهنمایی بیشتر با ما تماس بگیرید تا کارشناسان نجوا شما رو مطابق با نیازهای کسبوکارتون راهنمایی کنند.