تگ چیست؟ و چه کمکی به ما میکند؟
میتوان محیط وبسایت و یا صفحه لندینگ را به پارکی تشبیه کرد که تگها حکم صندلیهای داخل آن را دارند. هر صندلی، رنگ و مشخصات منحصر به فردی دارد. با تصور اینکه کاربران ورودی به سایت هر کدام مانند افرادی هستند که روی این صندلیها قرار میگیرند، به هریک کدی اختصاص داده میشود و در لیست افرادی قرار میگیرند که آن صندلی را انتخاب کردهاند. تگها را میتوان به همین لیستها تشبیه کرد که کاربران با توجه به عملکردشان عضو آن لیست میشوند.
کاربرد تگ در بخش پوش نوتیفیکیشن پنل نجوا
به کمک تگها میتوانید مخاطبین خود را گروهبندی کنید و بازدهی کمپینهایتان را بالاتر ببرید. به طور مثال میتوانید کاربران را در صفحات وبسایت خود ردیابی کنید و کمپین را فقط برای افرادی بفرستید که صفحهٔ مورد نظر شما را بازدید کردهاند یا رویداد مورد نظر شما را به انجام رساندهاند. در این صورت نرخ کلیک بالاتری از کمپین پوش نوتیفیکیشن خود خواهید گرفت و نرخ ریزش مشترکین پوش شما کاهش خواهد یافت. در این بخش لازم به توضیح است که مرورگرهای مختلف برای جلوگیری از ایجاد مزاحمت برای کاربران، سیاستهای سختگیرانهای اعمال کردهاند. به این صورت که اگر کاربری بر روی چند پیام متوالی از وبسایت شما کلیک نکرد، به عنوان مشترک غیرفعال شما شناخته خواهد شد و پوش نوتیفیکیشنهای بعدی برای او ارسال نخواهد شد.
انواع تگ و روشهای ساخت آن
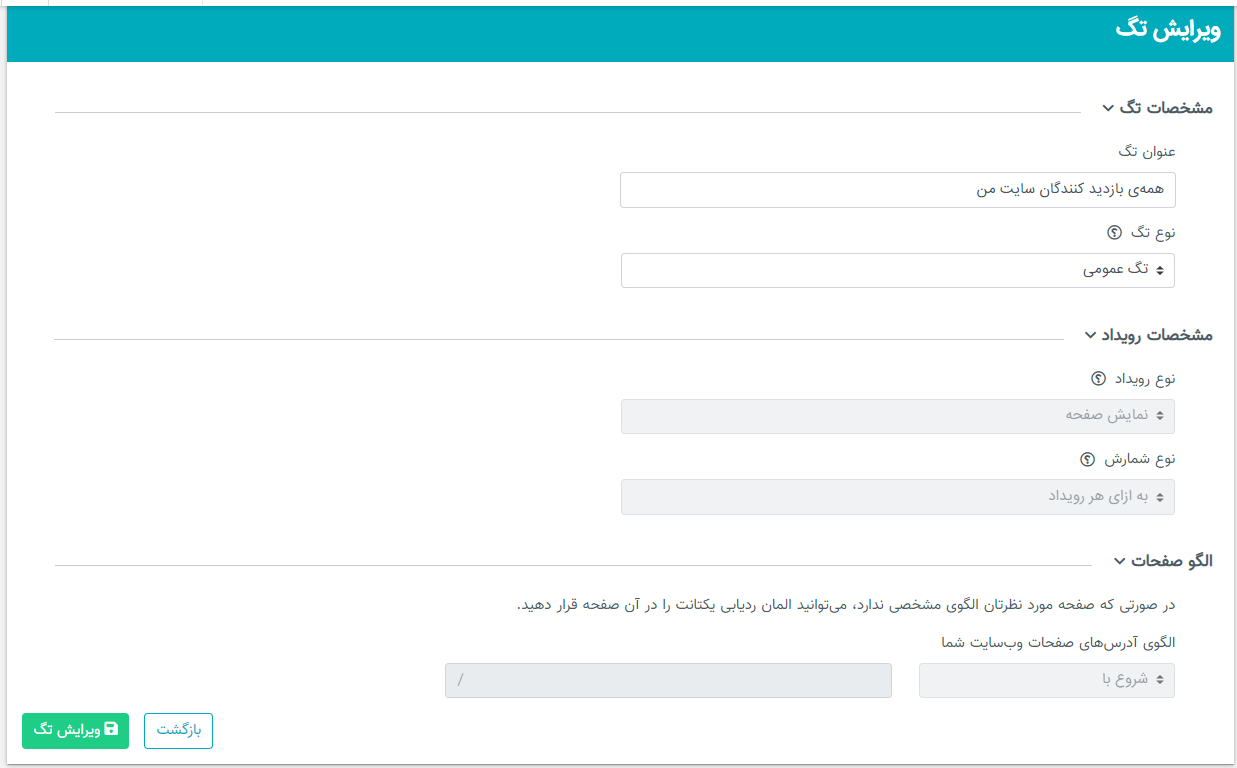
ساخت تگها با سرویس پوش نوتیفیکیشن نجوا سه مرحلهٔ اصلی دارد.
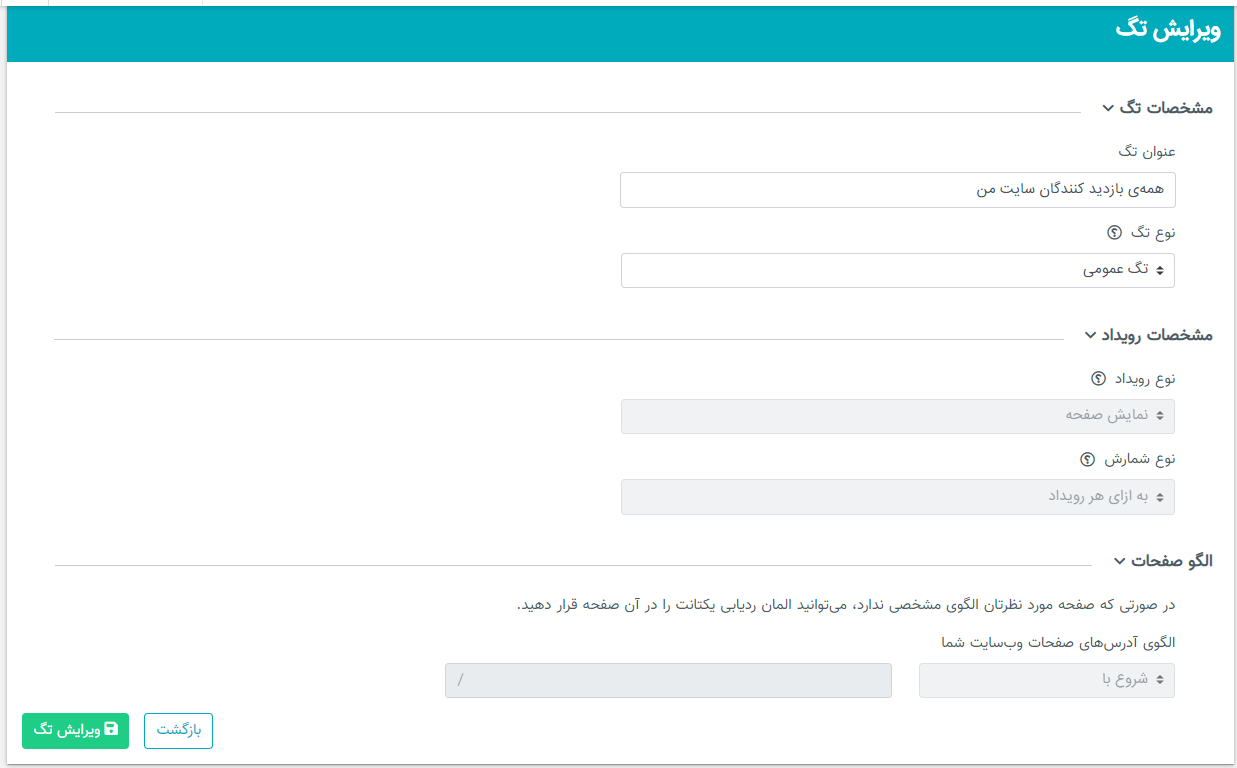
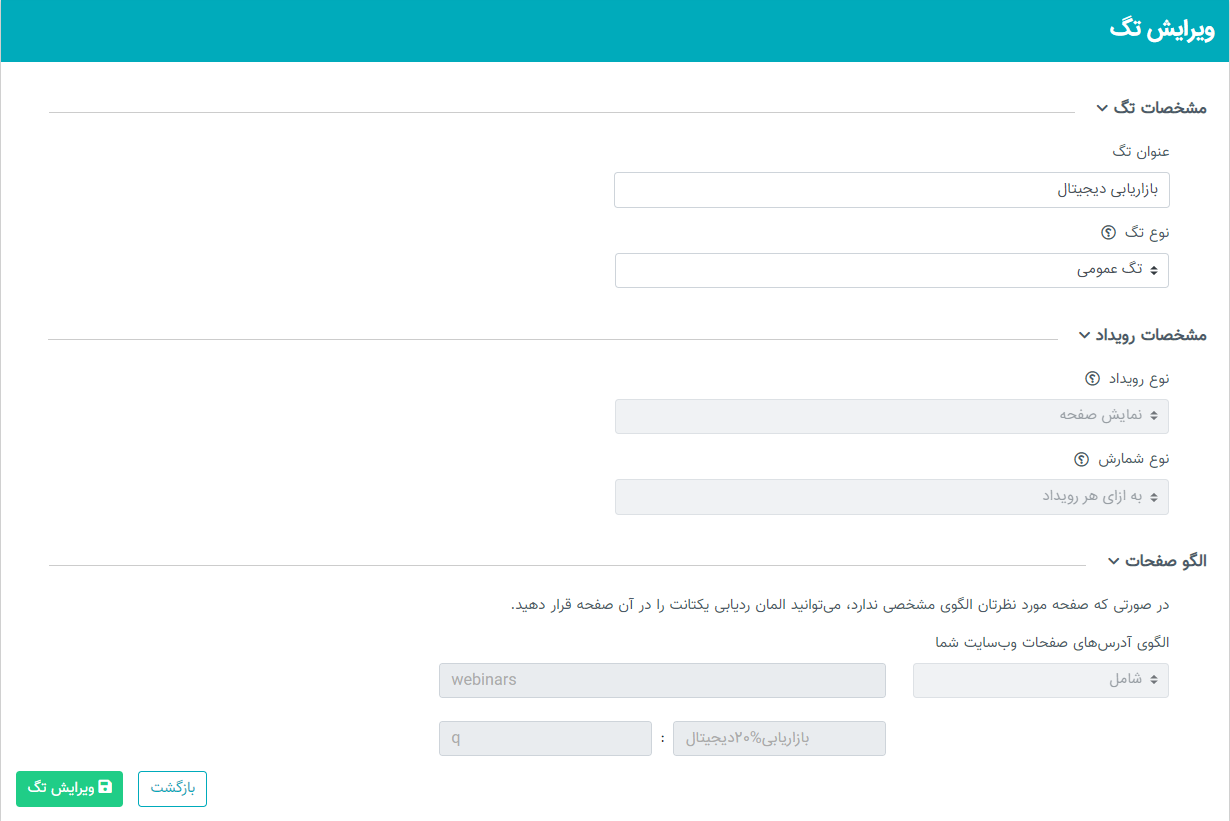
- مشخصات تگ
- مشخصات رویداد
- الگوی صفحات
تگها براساس نوع (عمومی و هدف)، مشخصات رویداد و الگوی صفحات، ساخته شده و از هم تفکیک میشوند.
تفاوت تگ هدف و عمومی: تگهای هدف در زمان گزارشگیری کمپین قابل ردیابی هستند.
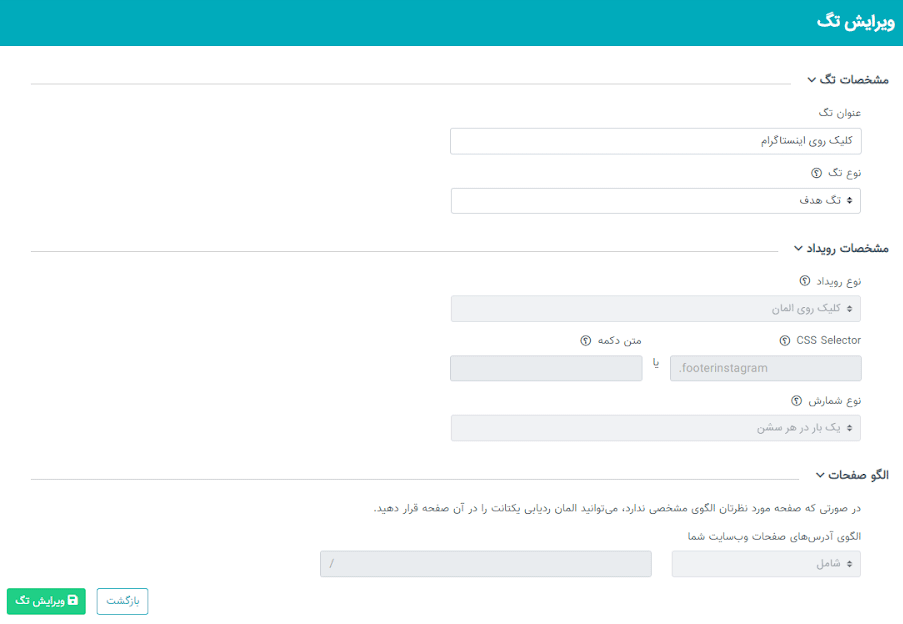
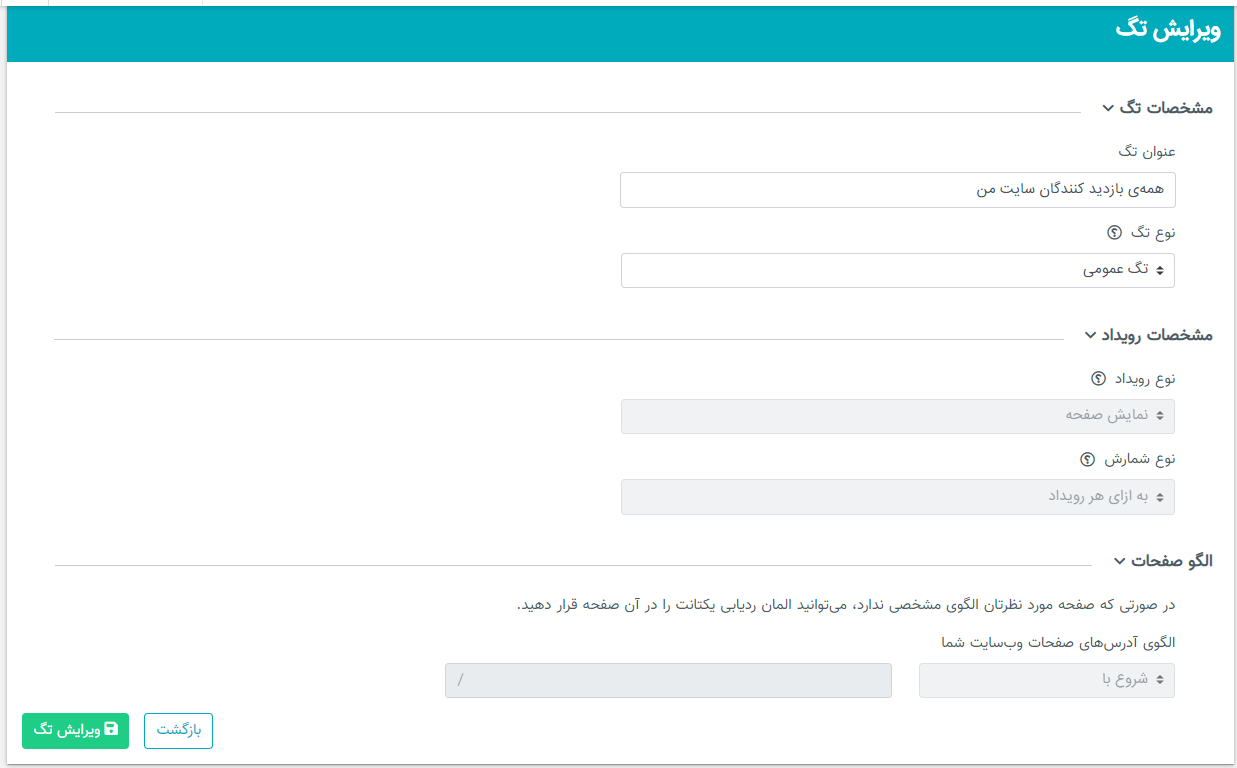
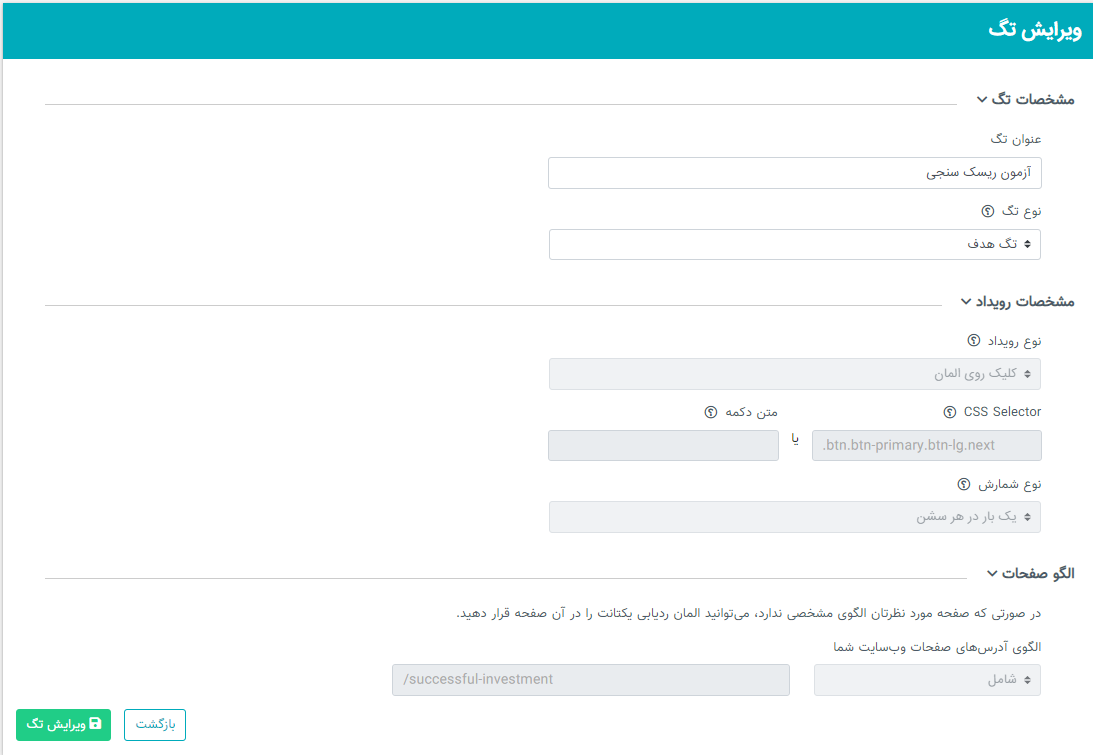
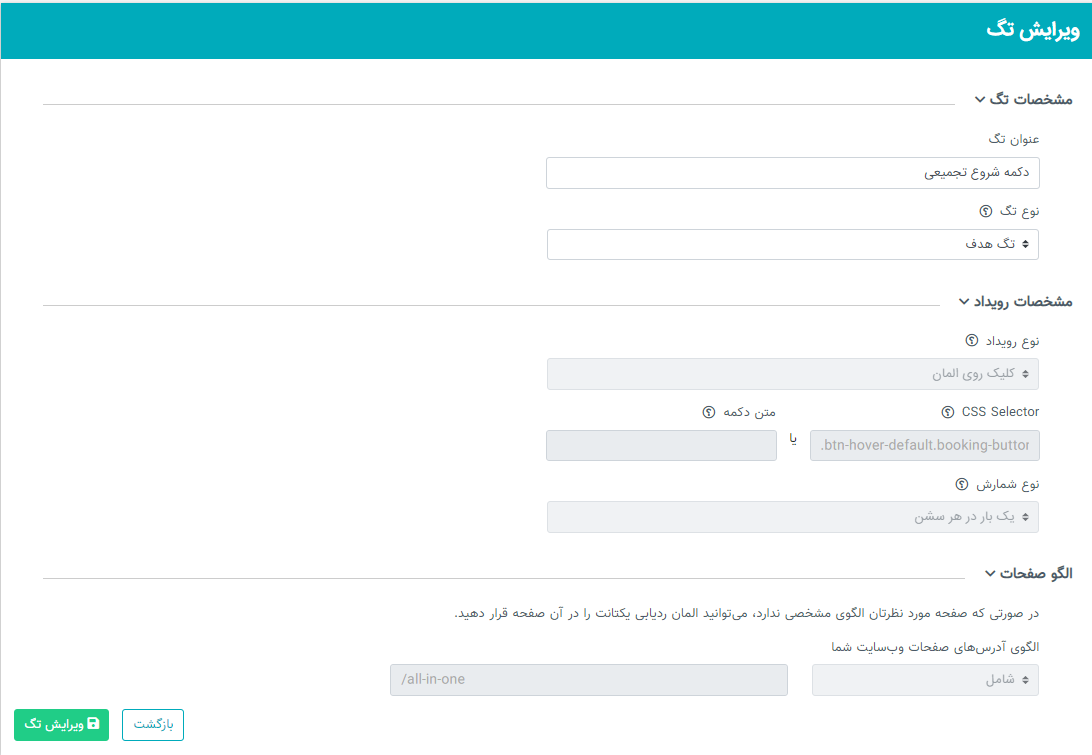
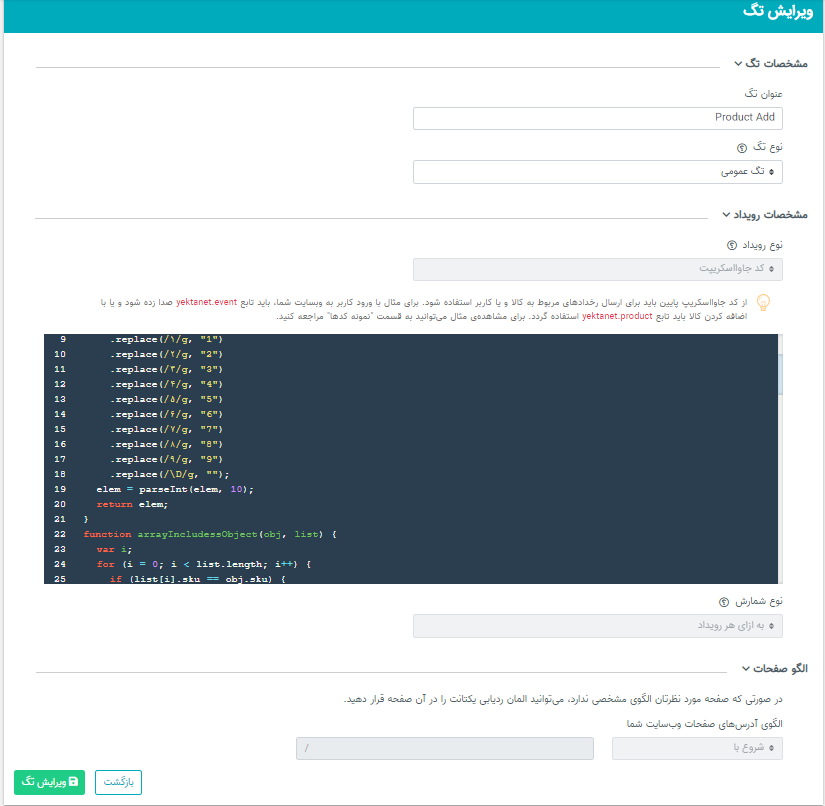
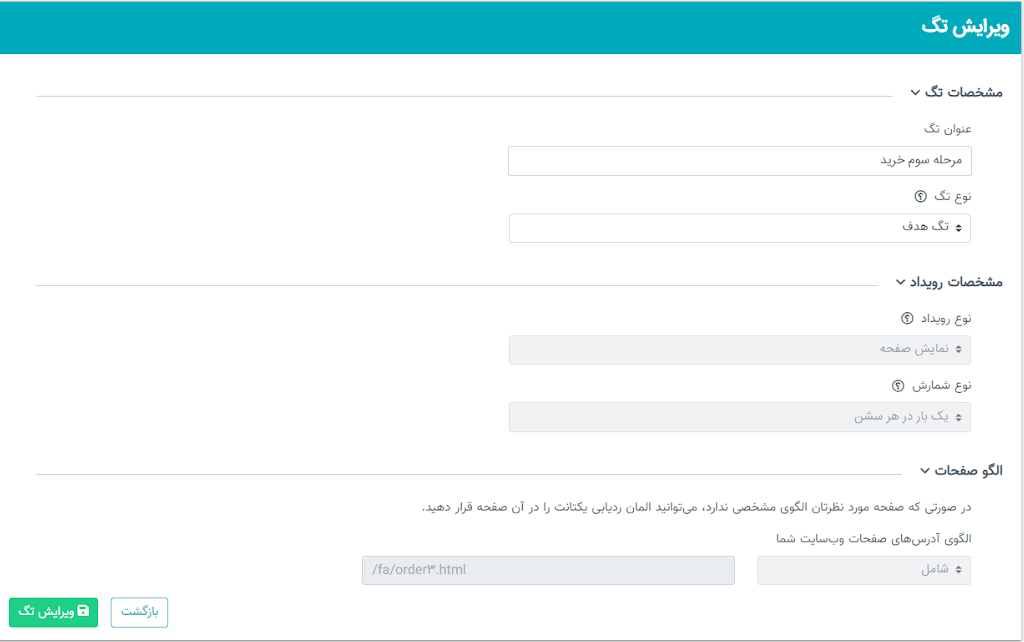
در قسمت مشخصات تگ، عنوان مورد نظر را وارد نموده و سپس نوع تگ را انتخاب میکنیم.
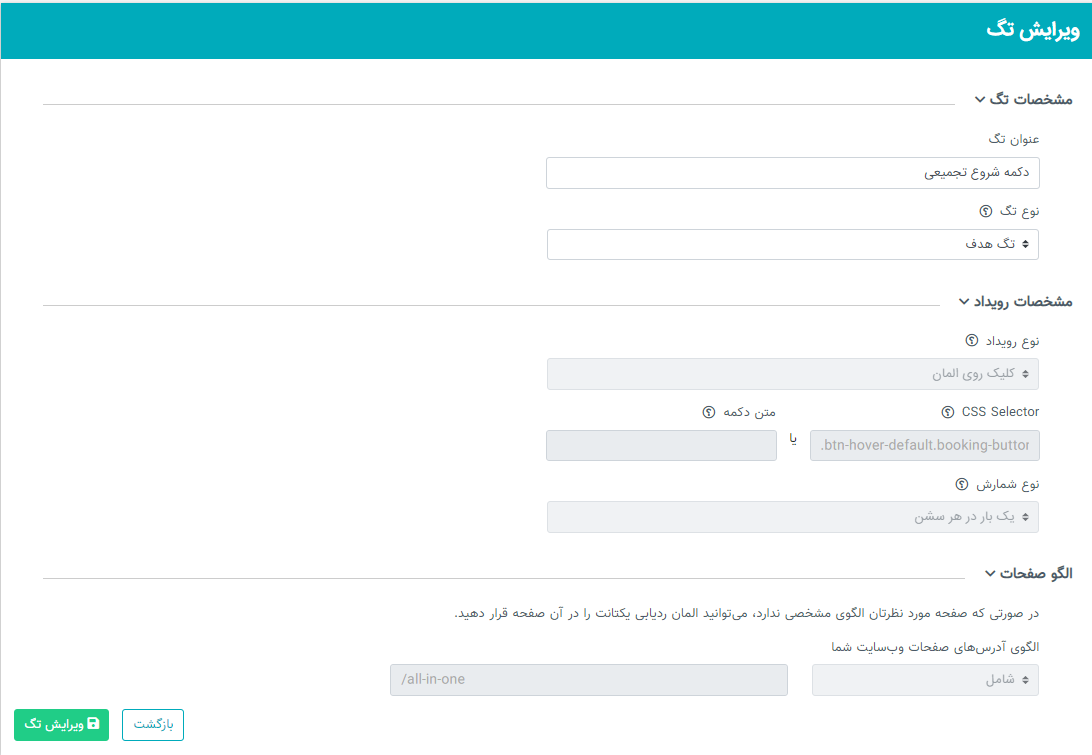
تگ هدف را برای تگهایی مانند خرید موفق، ثبتنام و پرکردن موفق فرم استفاده میکنیم.
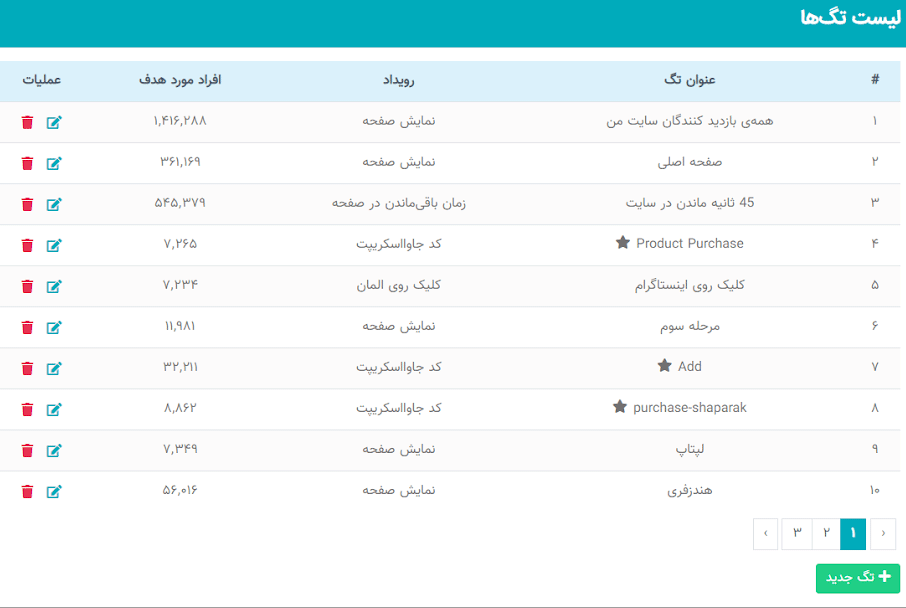
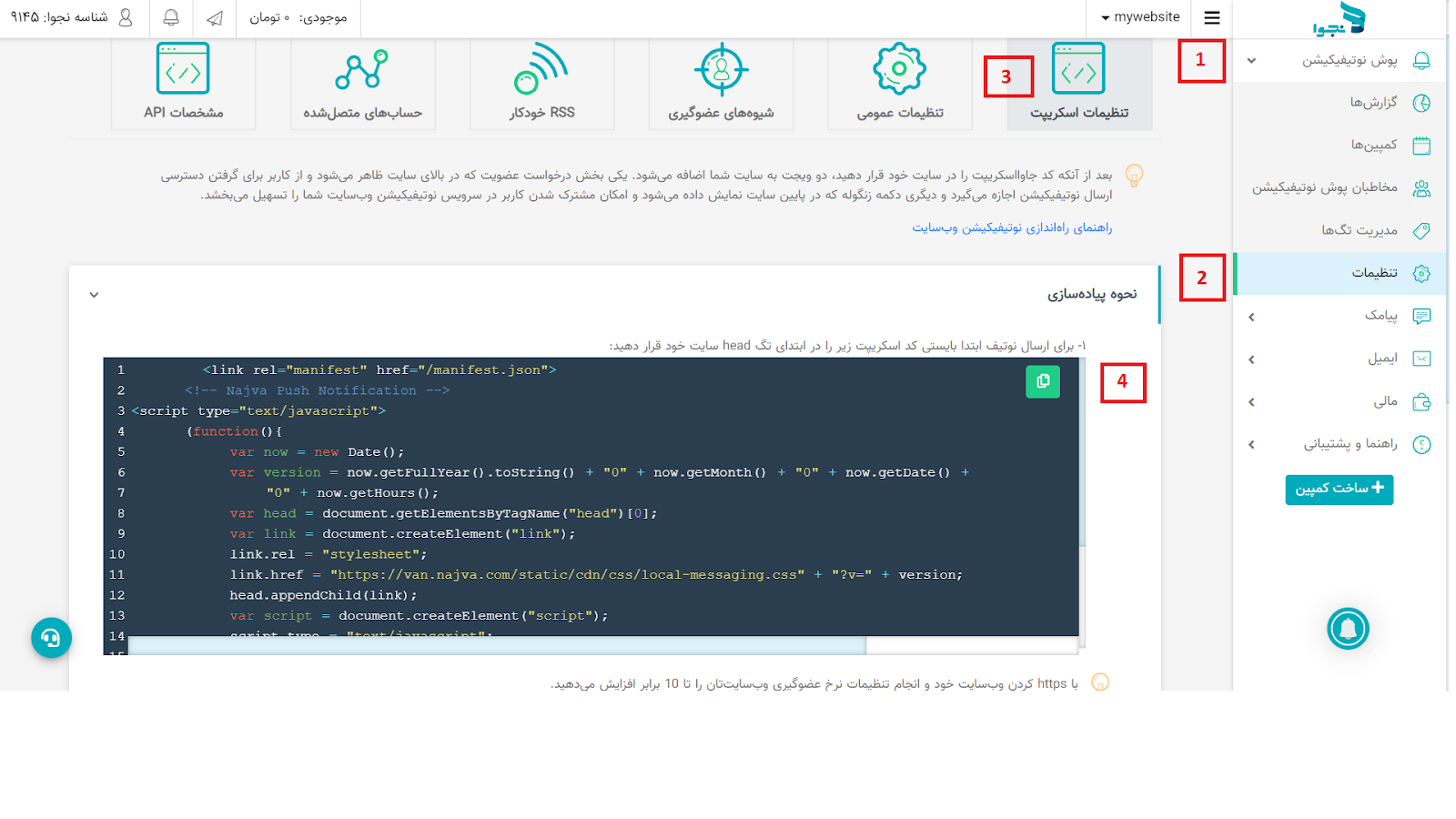
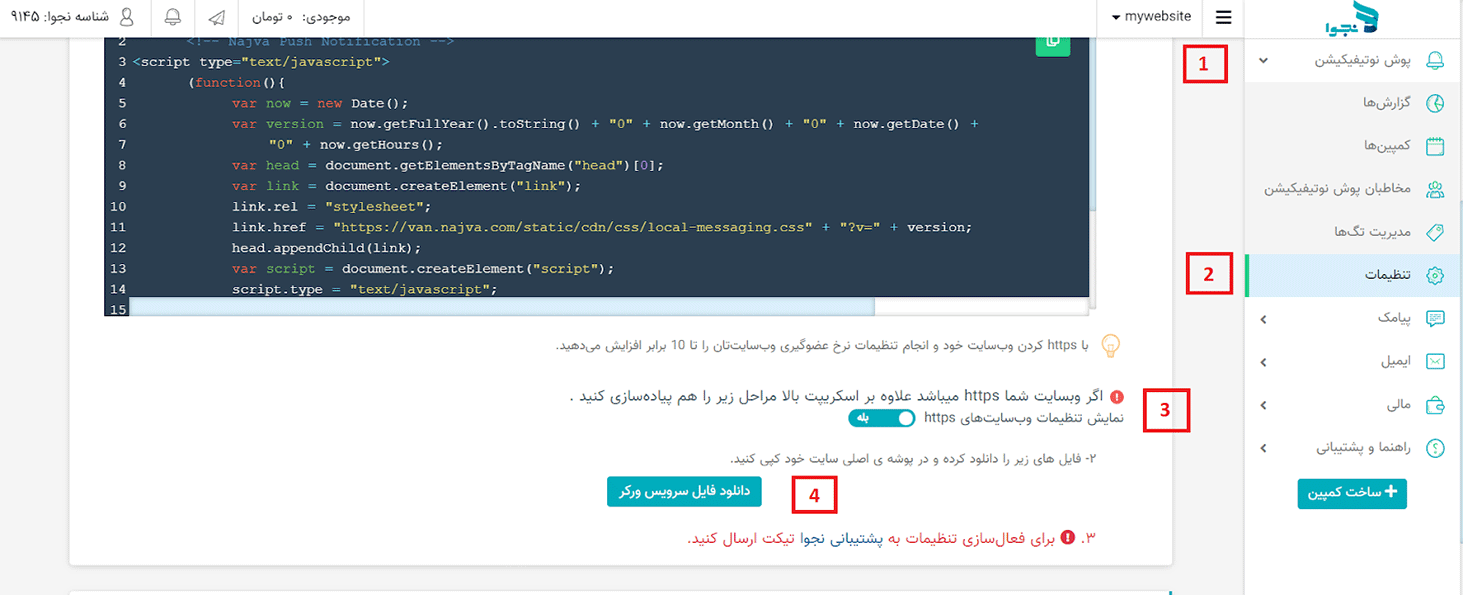
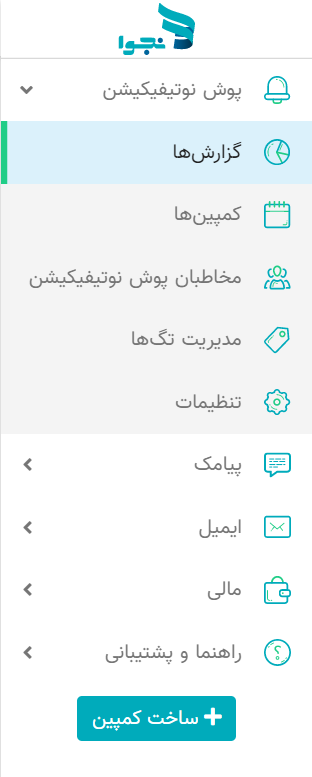
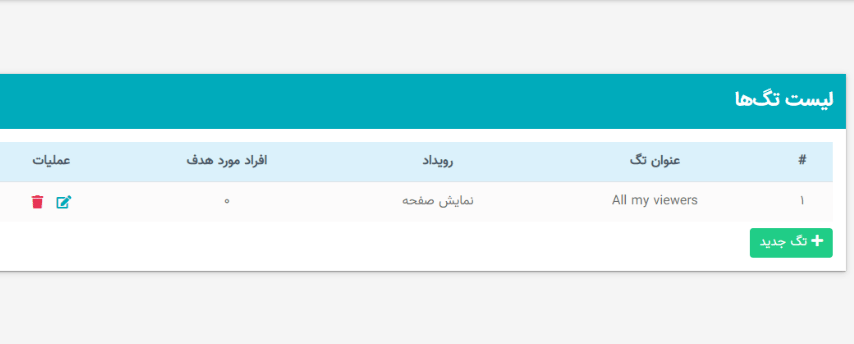
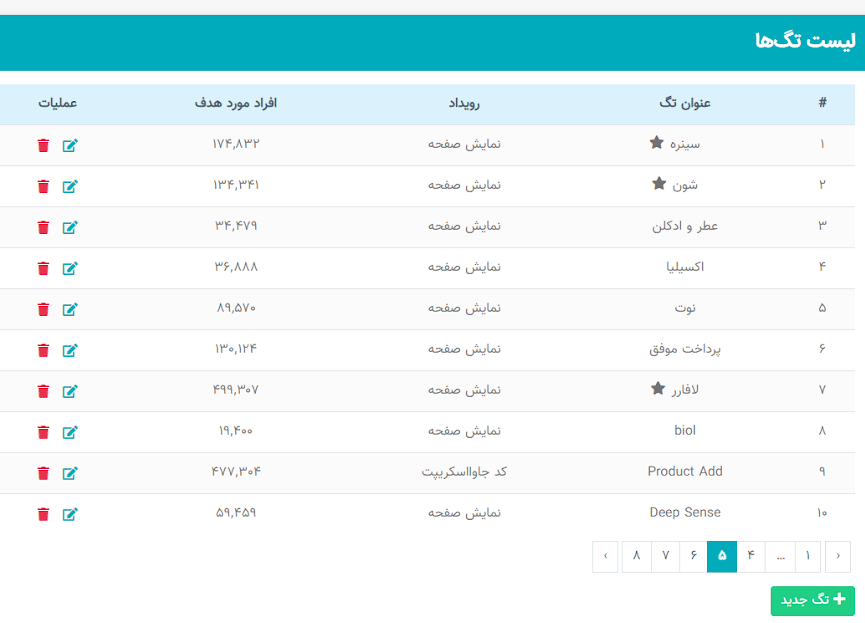
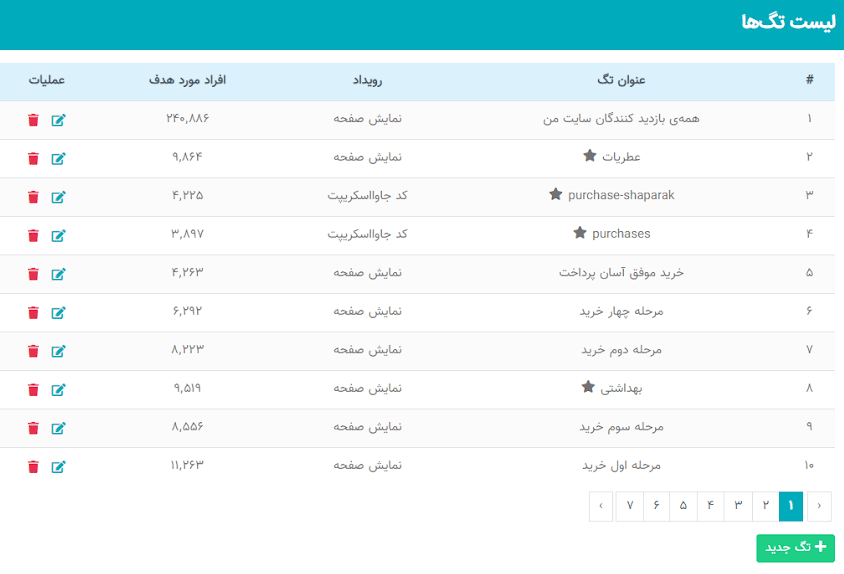
برای ساخت تگ جدید در پنل نجوا، در بخش پوش نوتیفیکیشن وارد قسمت مدیریت تگها شوید و بر روی تگ جدید کلیک کنید.

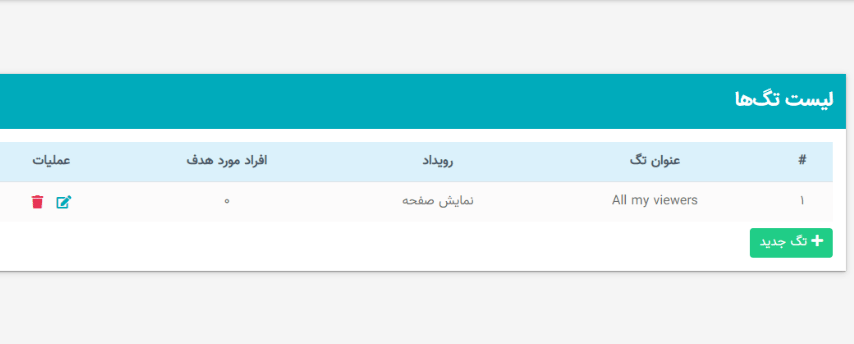
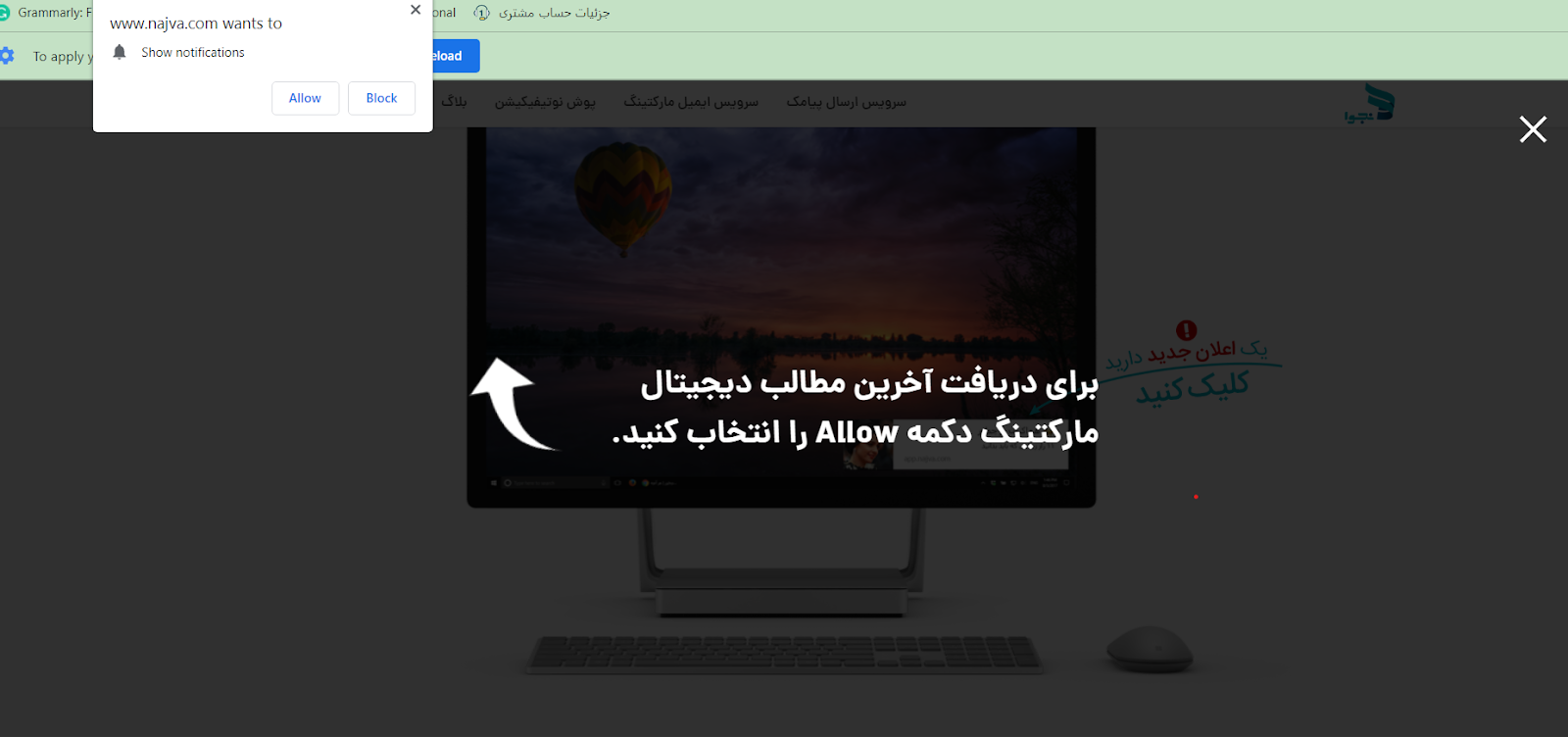
در حالت پیش فرض، تمامی پنلها دارای تگ “همه بازدیدکنندگان سایت من” هستند. این تگ نشاندهندهٔ تعداد تمام کاربرانی است که از لحظهای که اسکریپت نجوا در سایت قرار گرفته، از وبسایت شما بازدید داشتهاند؛ اما به این معنی نیست که به درخواست عضویت پوش نوتیفیکیشن پاسخ Allow دادهاند.

مشخصات رویداد
نوع رویداد: در این بخش شما میتوانید انتخاب کنید که اطلاعات صفحات مورد نظر شما در صورت وقوع یک رویداد خاص (مانند کلیک روی آیکون خرید یا پر کردن فرم عضویت) ردیابی شود. انواع رویداد به شرح زیر است:
- نمایش صفحه
- کلیک روی المان
- زمان باقی ماندن در صفحه
- کد جاوا اسکریپت
- ارسال فرم
در ادامه به بررسی هر یک از این موارد میپردازیم.
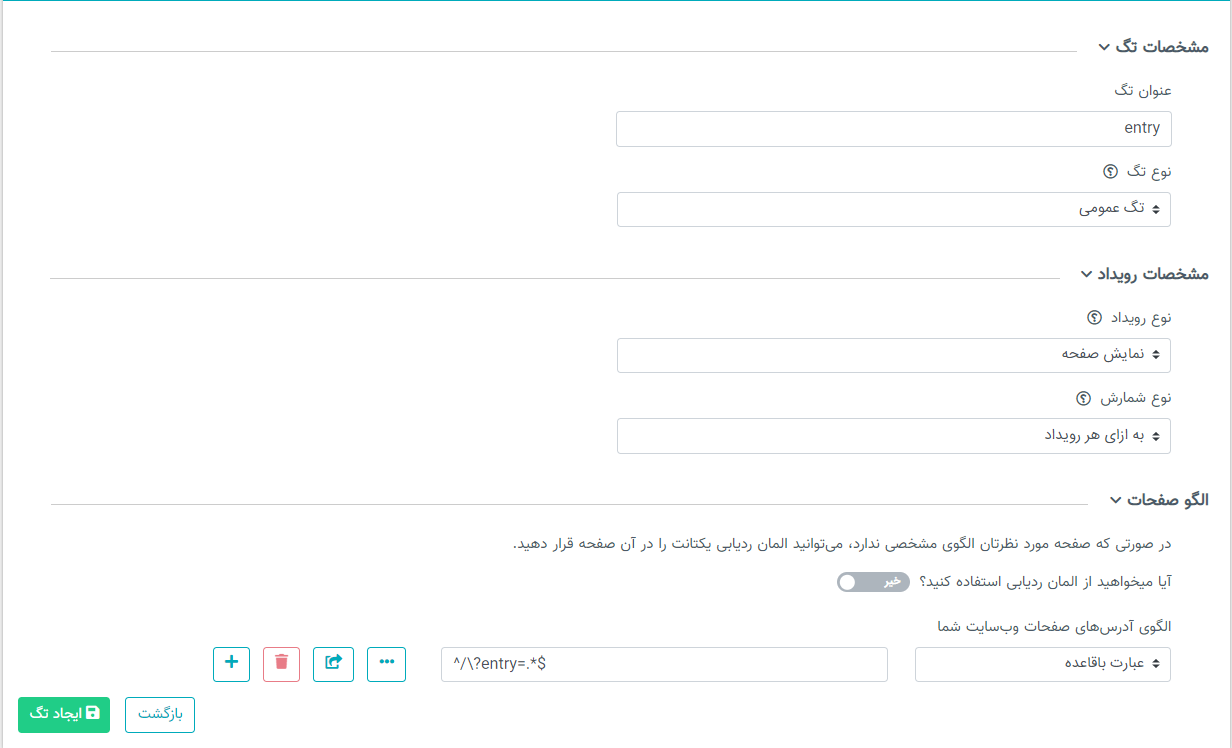
1- نمایش صفحه

در این نوع رویداد، شمارش بر اساس بازدید کاربر از این صفحه صورت میگیرد. در اینجا بازدید به معنای ورود کاربر و ماندن در صفحه حتی برای لحظاتی و بدون انجام رویداد خاص دیگری مانند رفتن به صفحهٔ دیگر یا زدن دکمهٔ خاصی است.
2- کلیک روی المان

منظور از المان در اینجا، دکمه است. ما در صفحاتی از سایت، دکمههایی مانند دکمهٔ خرید و … تعریف کردهایم که کاربر با کلیک بر روی این دکمهها وارد صفحهٔ مورد نظر خواهد شد. با کپی کردن CSS selector مربوطه از سایت و قرار دادن آن در این بخش از نوع رویداد، تگ مربوطه شمارش خواهد شد.

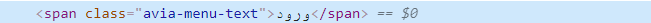
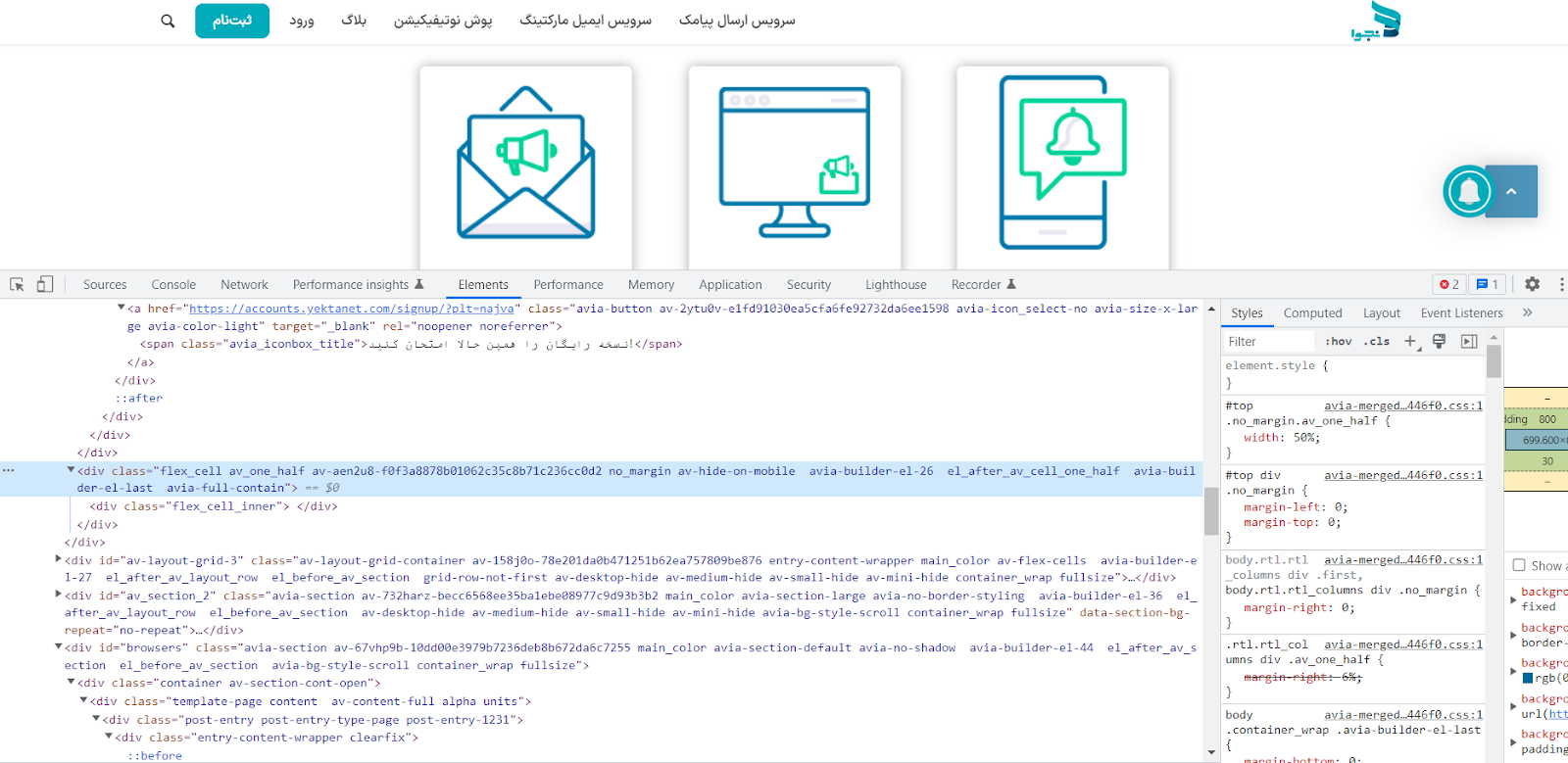
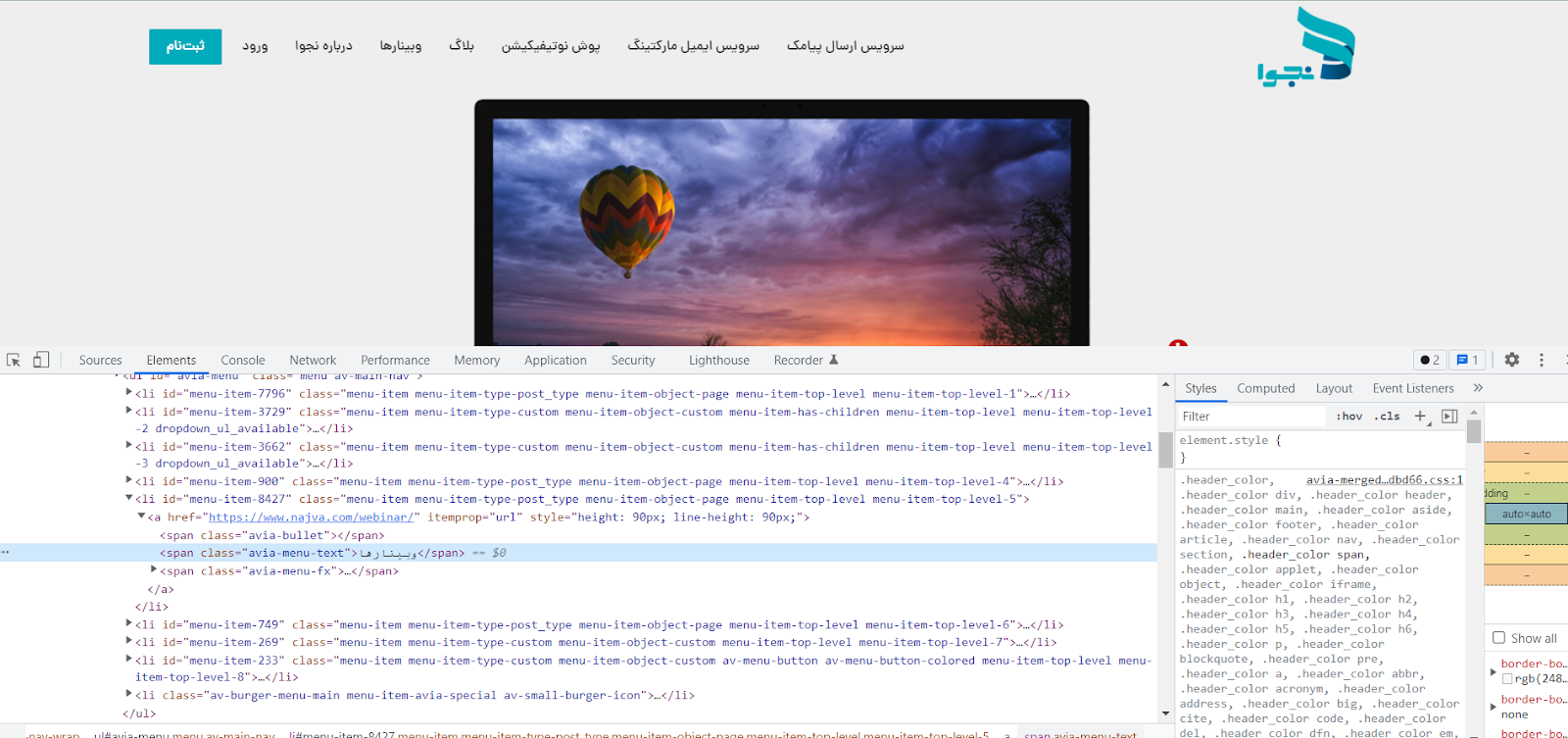
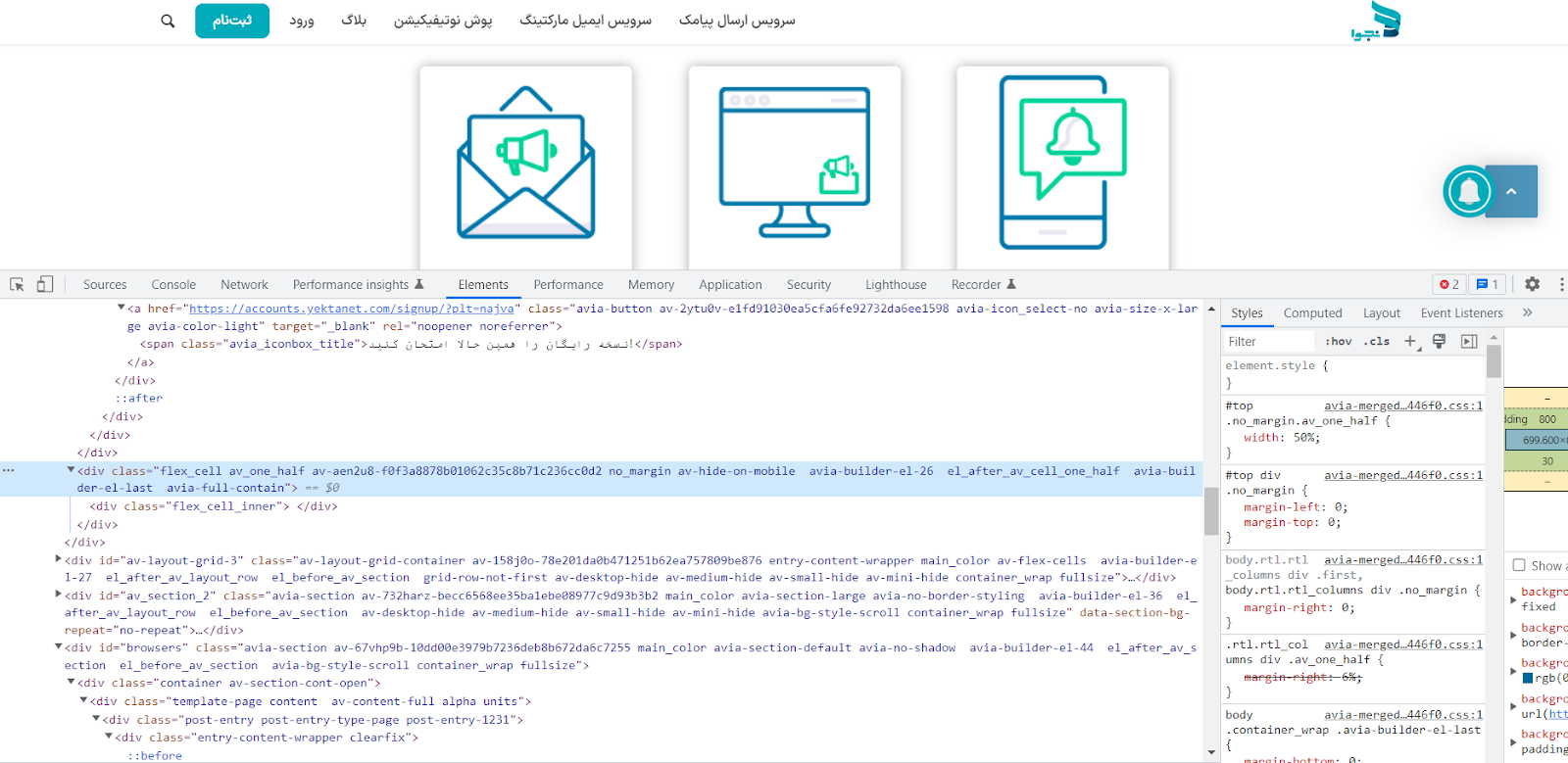
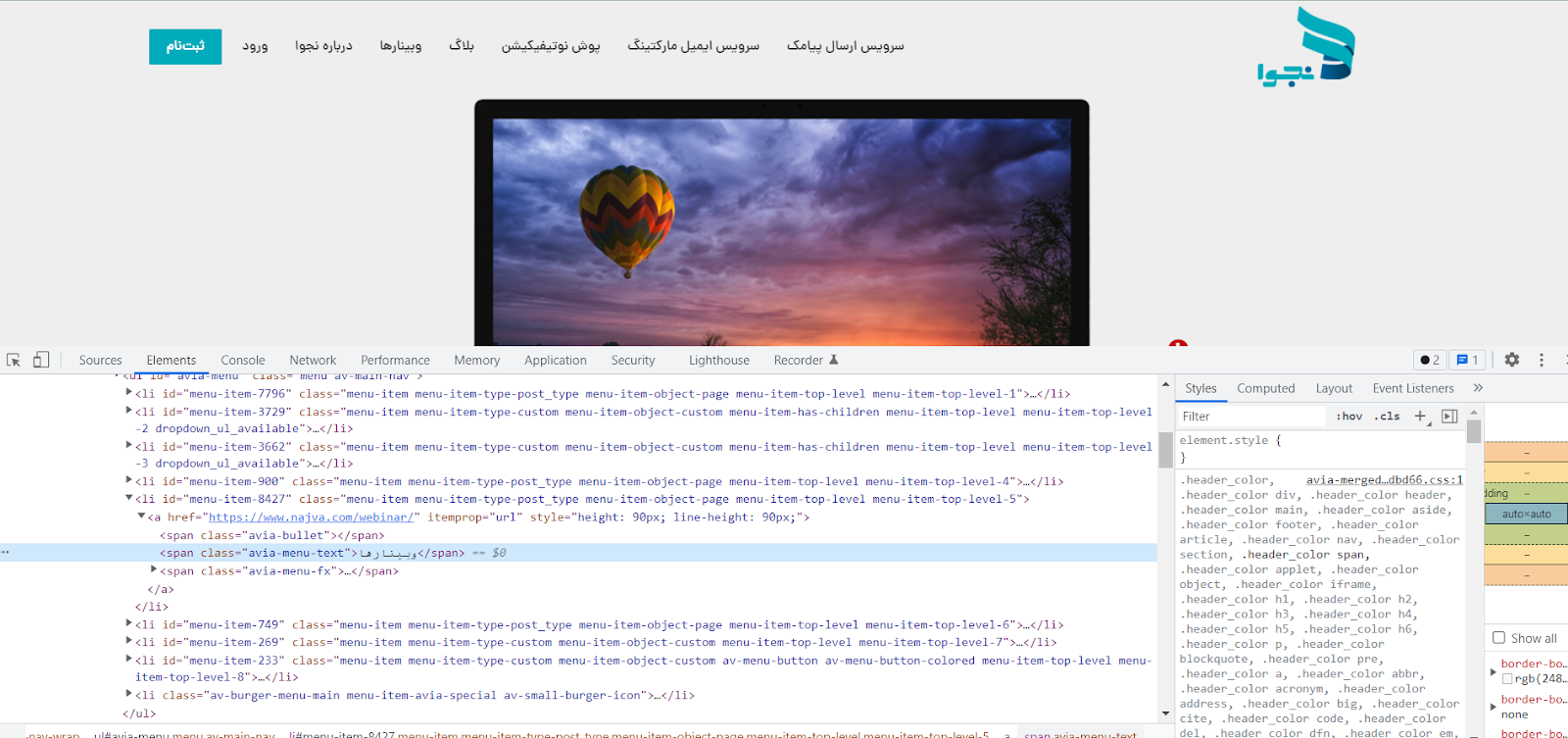
برای کپی کردن CSS کافیست روی دکمهٔ مورد نظر در وبسایت کلیک راست نموده سپس Inspect را بزنیم. در بخش هایلایت شده در تصویر (بعد از class داخل ” ” )،کدی است که باید کپی کرده و در پنل paste کنیم. توجه به چند نکته ضروری است:
– در ابتدای کد، نقطه (.دات) وارد میکنیم.
– اگر در هر قسمتی از کد، فاصله یا اسپیس وجود داشت، پاک کرده و نقطه یا دات قرار میدهیم.
نمونه کد موجود در اینسپکت:
flex_cell av_one_half av-aen2u8-f0f3a8878b01062c35c8b71c236cc0d2 no_margin av-hide-on-mobile avia-builder-el-26 el_after_av_cell_one_half avia-builder-el-last avia-full-contain
اصلاح شدهٔ همین کد در پنل:
flex_cel.av_one_hal.av-aen2u8-f0f3a8878b01062c35c8b71c236cc0d.no_margin.av-hide-on-mobile.avia-builder-el-26.el_after_av_cell_one_half.avia-builder-el-last.avia-full-contain

-اگر کد مورد نظر بهصورت آیدی بود، در ابتدای کد، علامت # را قرار میدهیم (بدون پاک کردن فواصل و قرار دادن نقطه).
-در این قسمت می توانیم به جای قرار دادن کدها، از متن دکمه نیز استفاده کنیم و متن دکمهٔ مورد نظر را عينا در کادر مربوطه قرار دهیم.

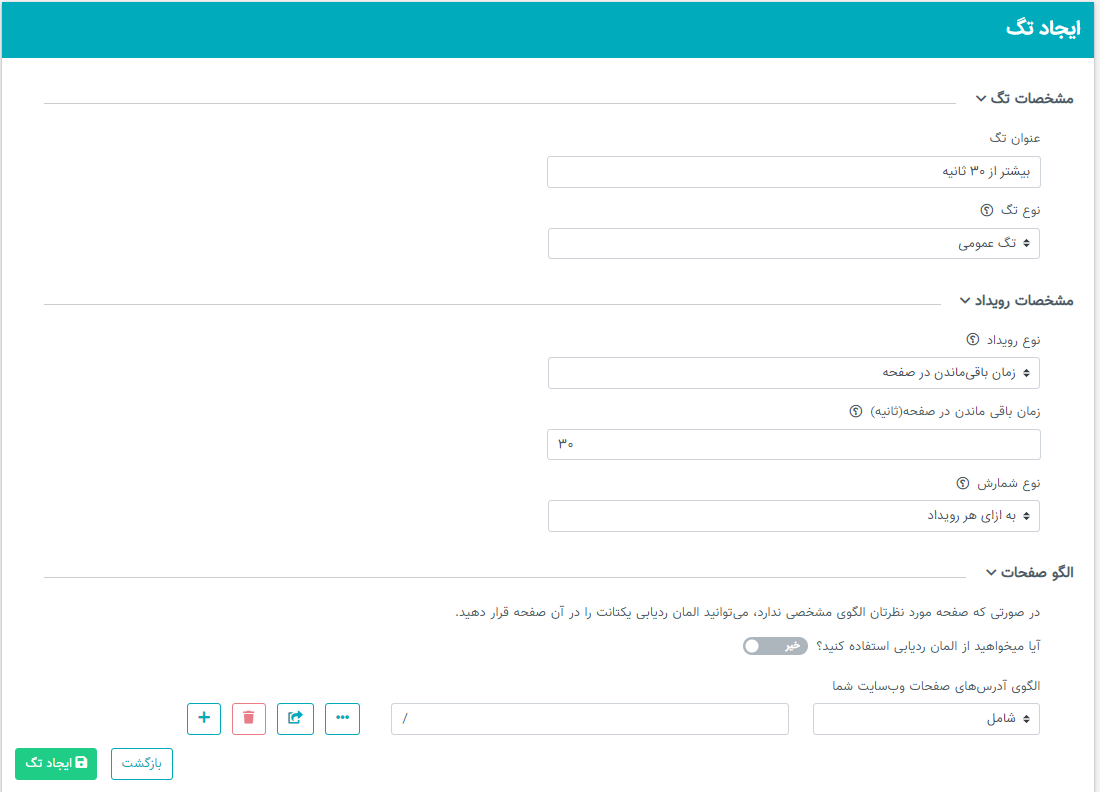
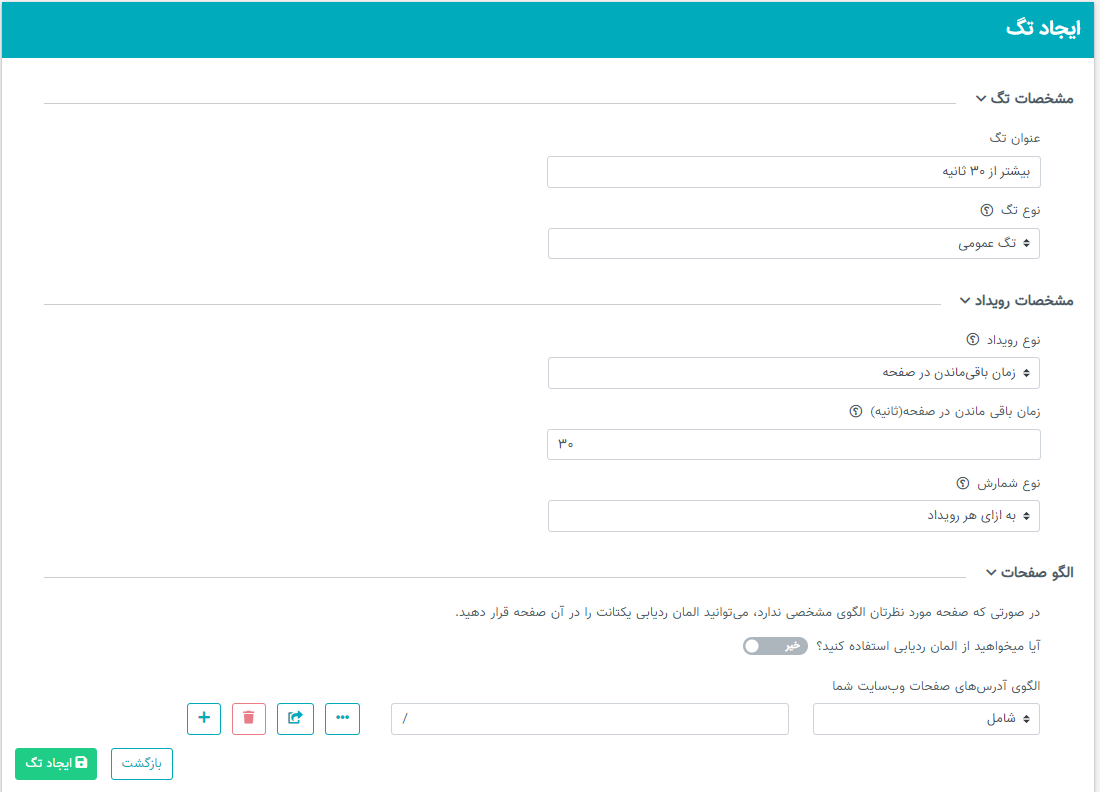
3- زمان باقی ماندن در صفحه

در این رویداد، کاربر بر اساس زمانی که در صفحه یا صفحات مورد نظر سپری کرده است، شمارش میشود. برای مثال، طبق اسکرین بالا اگر کاربر به مدت 30 ثانیه در هر کدام از صفحات سایت زمان صرف کرده باشد، شمارش میشود. اگر قبل از این زمان صفحه را ترک کند، تگ شمارش نمیشود.
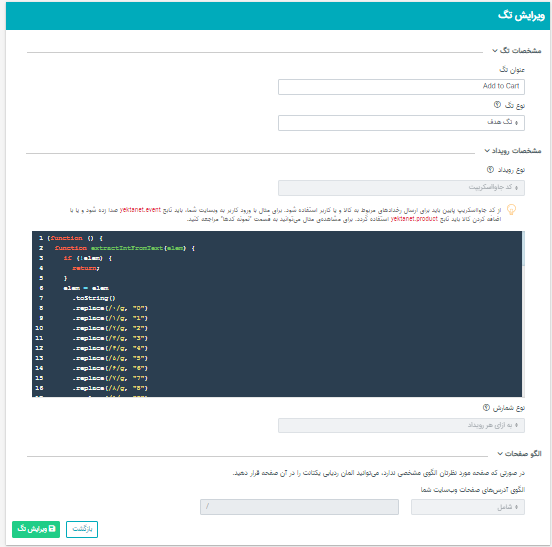
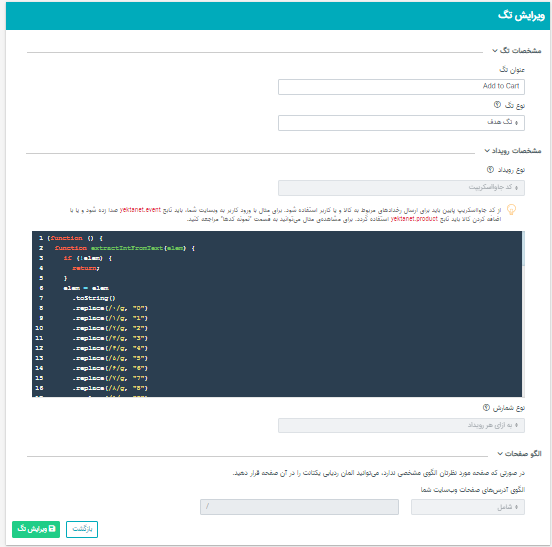
4- کد جاوا اسکریپت

این نوع رویداد مخصوص وبسایتهای فروشگاهی است و برای رویدادهایی مانند افزودن به سبد خرید و تکمیل خرید استفاده میشود. کد آن توسط برنامهنویس نوشته شده و پس از قرار گرفتن در صفحهٔ مورد نظر در سایت، در این کادر سیاه نیز قرار داده میشود. با کلیک کردن کاربر بر روی کالا یا دکمه یا رفتن به مرحلهٔ بعدی خرید، تگ شمارش خواهد شد.
در نمونه تصویر قرار داده شده در بالا، هدف ما افزودن کالا به سبد خرید است.
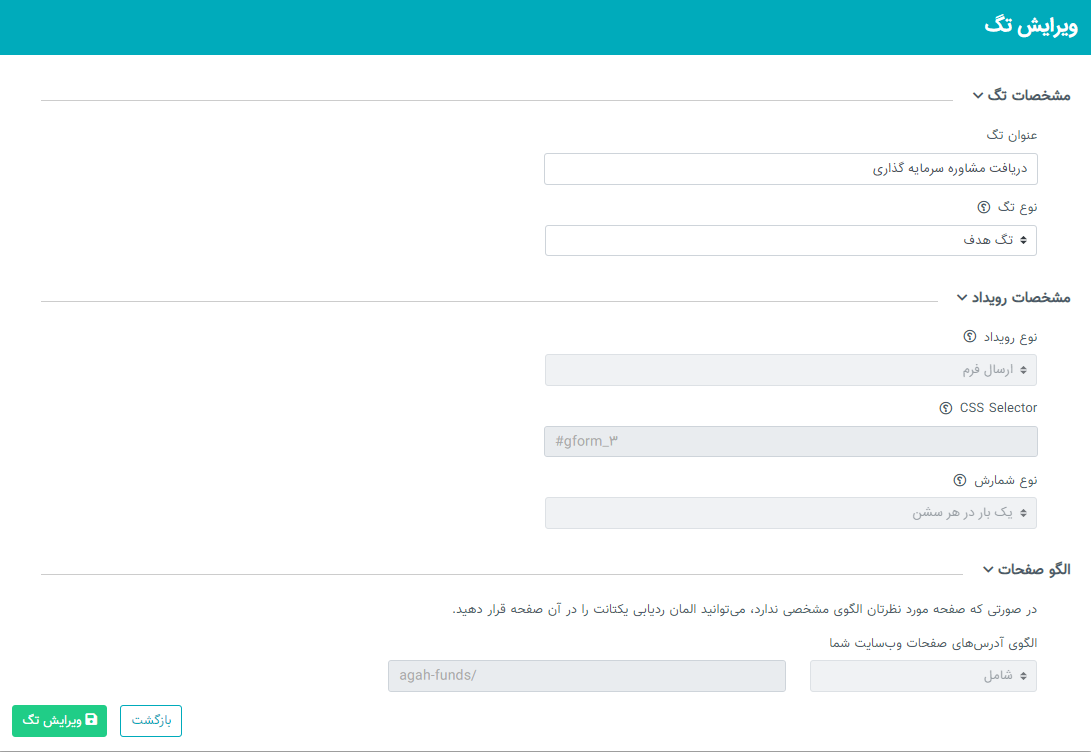
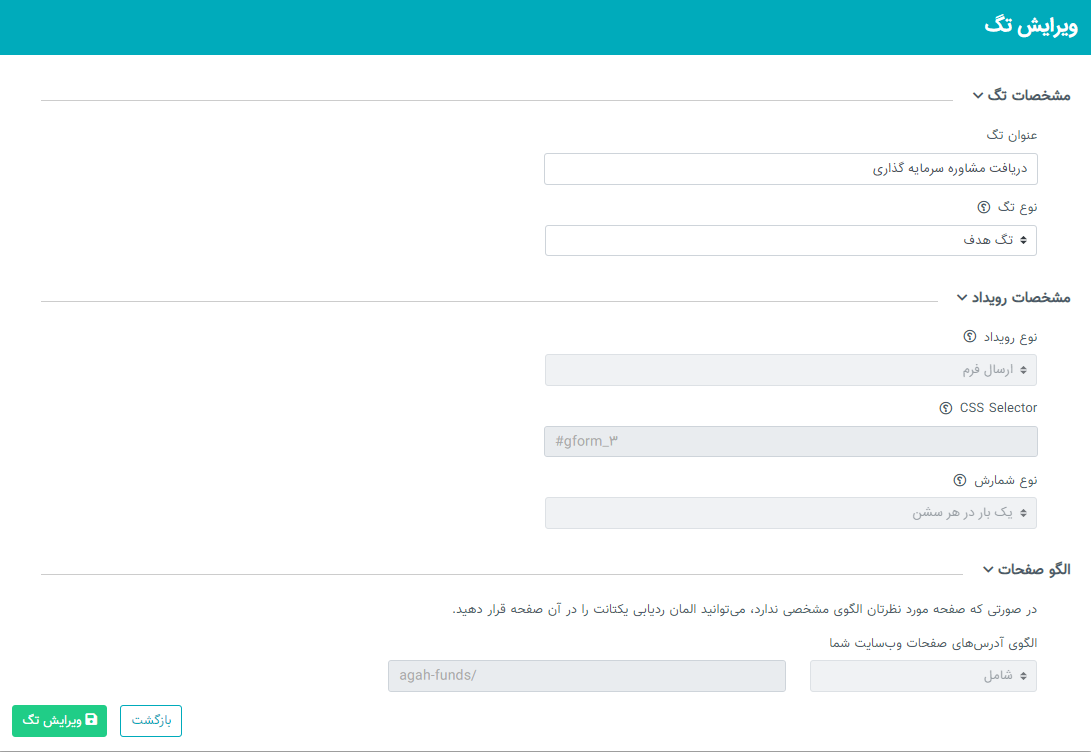
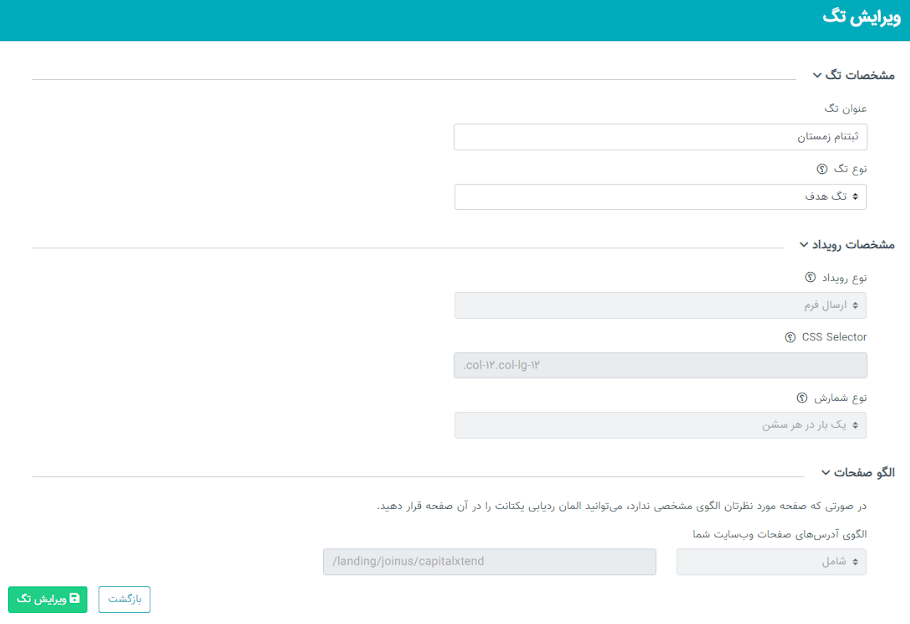
5- ارسال فرم

در این نوع رویداد، فرمی طراحی شده و در صفحهای از وبسایت قرار میگیرد. با قرار دادن این فرمها، معمولا به دنبال گرفتن اطلاعات خاصی از کاربر هستیم. کد CSS فرم مربوطه را از inspect کپی کرده و در کادر CSS Selector جایگذاری میکنیم.
نوع شمارش:
“به ازای هر رویداد: هر تعداد باری که کاربر رویداد را انجام دهد شمارش میشود.”
“یکبار در صفحه: هر تعداد باری که کاربر رویداد را انجام دهد فقط یکبار شمارش میشود.”
” یکبار در هر سشن: هر تعداد باری که کاربر رویداد را انجام دهد فقط یکبار در هر سشن شمارش میشود.”
الگوی صفحات
در بخش الگوی صفحه، تعیین میکنیم که رویداد طراحی شده قرار است در کدام صفحه یا صفحات شمارش شود. این الگو ممکن است در صفحاتی تکرار شده باشد و با قرار دادن بخشی از Url، مشخص میکنیم در هر صفحه که این عبارت در آدرسبار مشاهده شد، کاربر با انجام رویداد در آن صفحه شمارش شود.
در اینجا صفحه را مشخص کرده اما لازم نیست کل دامین را وارد کنیم. فقط کافیست pattern بعد از آن را مشخص کنیم.
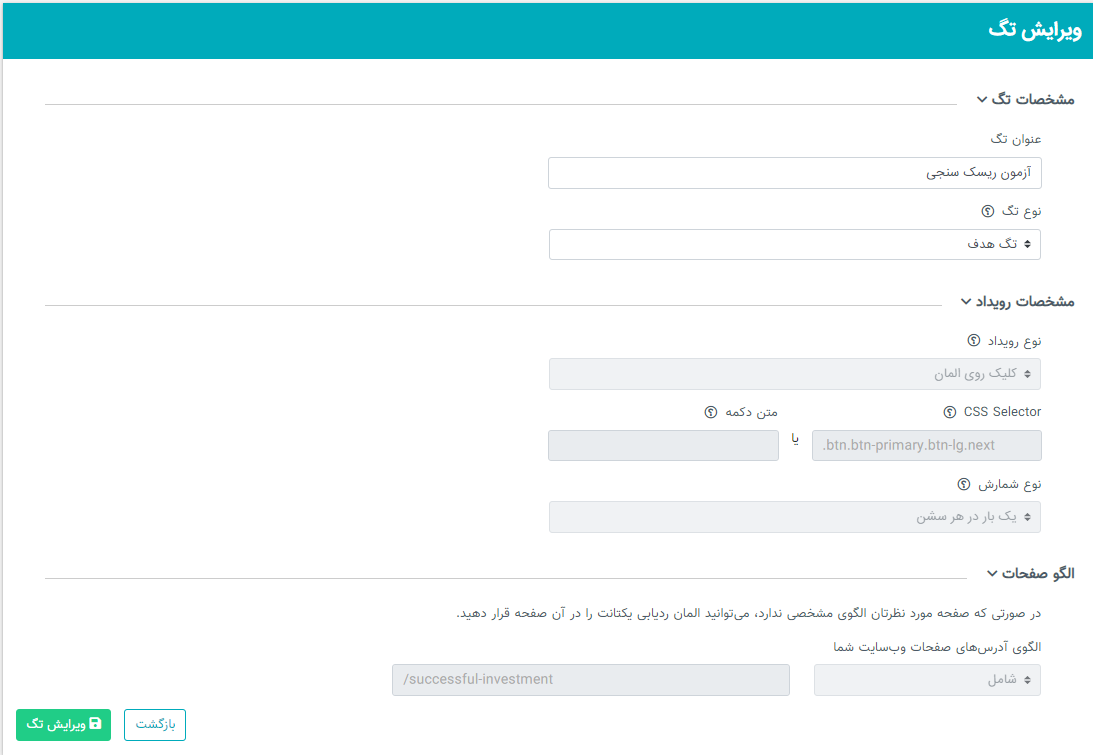
برای مثال، صفحهای که مربوط به دکمهٔ «آزمون ریسکسنجی» است و نوع رویداد را با کلیک روی المان مشخص کردهایم. همانطور که مشاهده میکنید، آدرسی که در بخش الگو وارد شده، شامل بخش انتهایی آدرس است: “/successful-investment” که در واقع آدرس کامل مورد مثال، این بود: /www.url.ir/successful-investment

بخش الگوی صفحات
- شامل: تمام صفحاتی که شامل آن عبارت هستند را شمارش میکند.
- برابر با: دقیقا صفحهای که نوشته میشود را شمارش میکند.
- شروع با: تمام صفحاتی که با این عبارت شروع میشود، شمرده میشوند.
- پایان با: تمام صفحاتی که با این عبارت تمام میشود، شمرده میشوند.
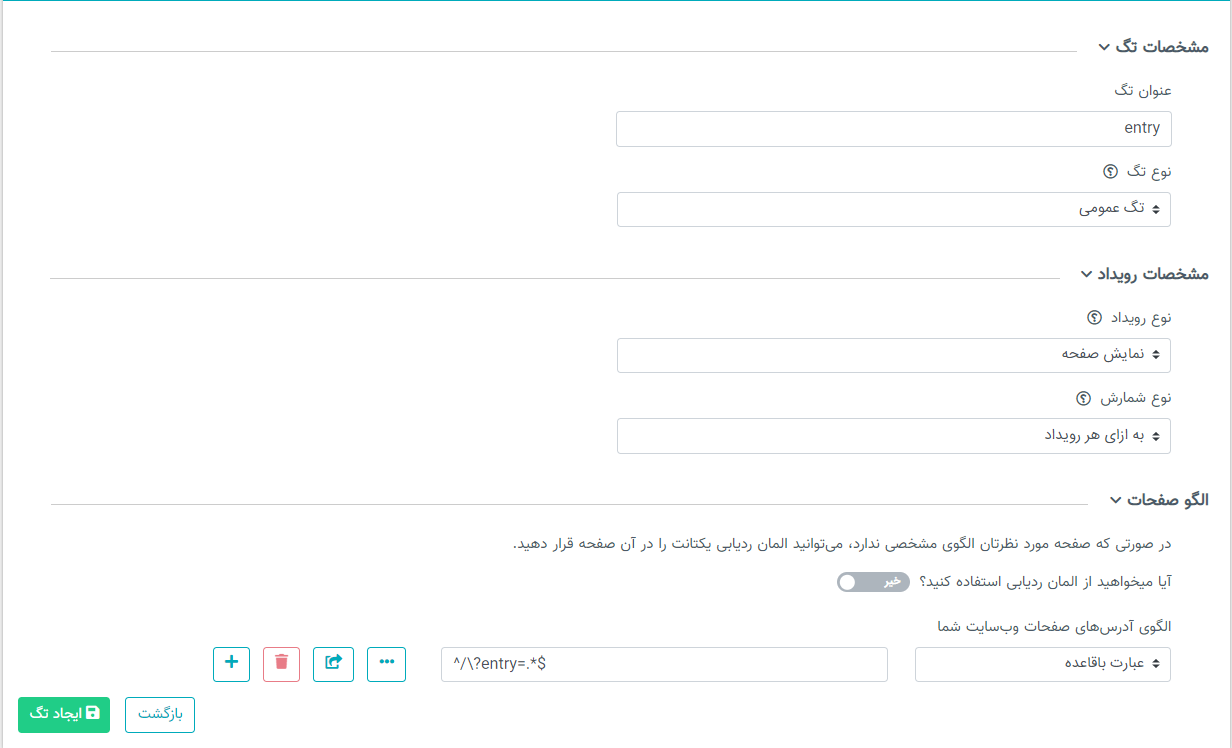
- عبارت باقاعده: از این الگو زمانی استفاده میکنیم که در آدرس مورد نظر، المانی مانند علامت سوال وجود داشته باشد و از هیچیک از الگوهای بالا نتوان استفاده کرد و به صورت زیر تنظیم میگردد:
مثال در پنل نجوا:

نکته: گاهی در بخش الگوی صفحات از علامت ” / ” استفاده میکنیم. این علامت را زمانی به کار میبریم که قصد داریم رویداد مورد نظر در هر یک از صفحات سایت شمارش شود و در واقع آن را محدود به آدرس خاصی نکردهایم.
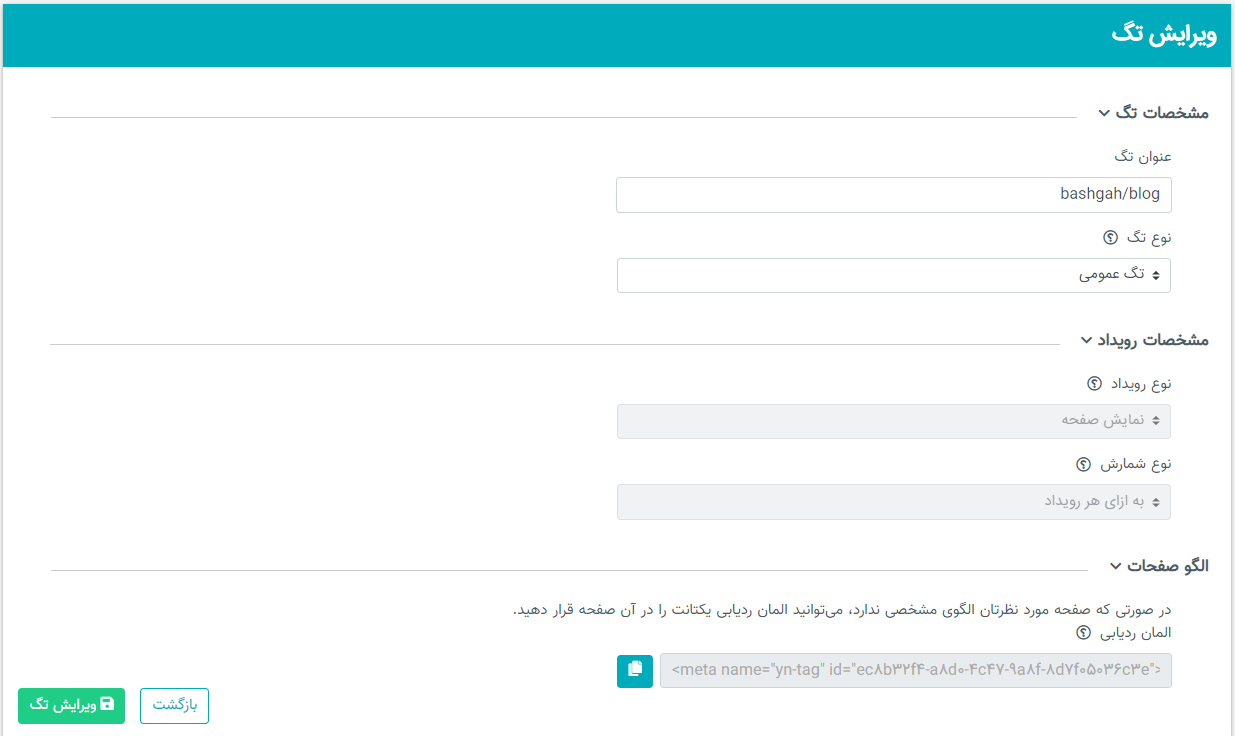
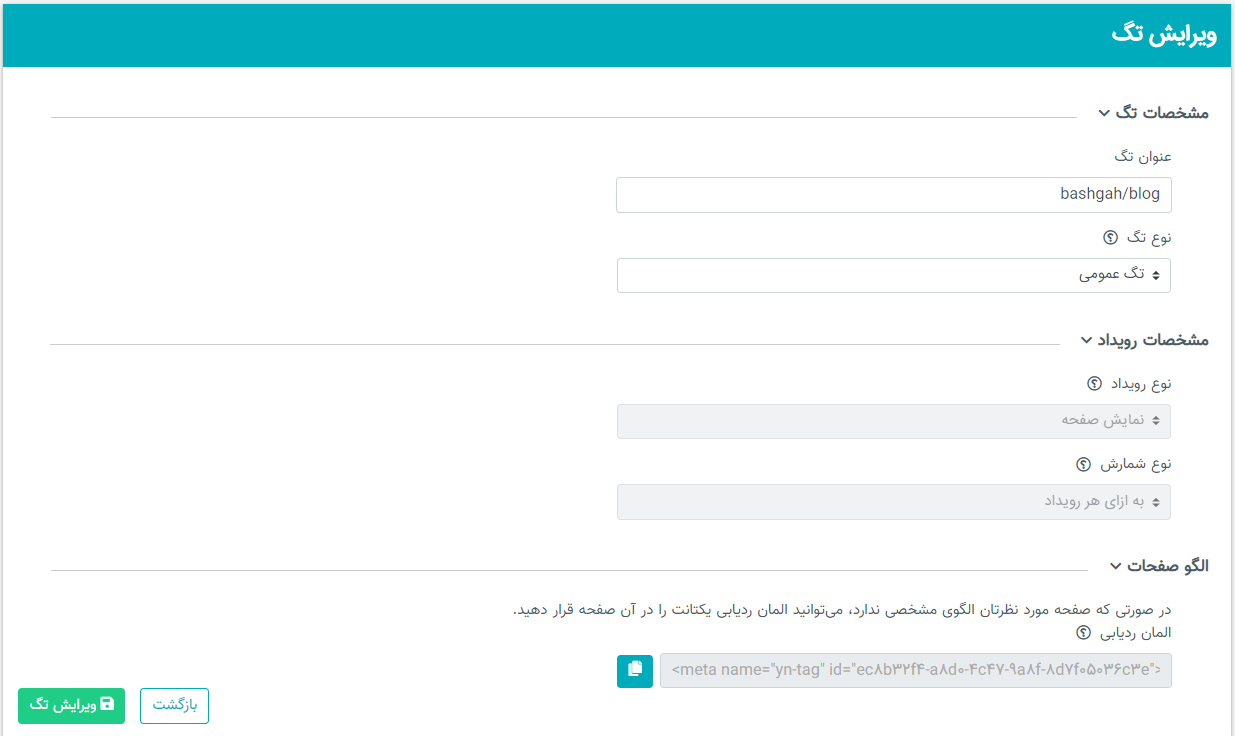
المان ردیابی
اگر صفحهٔ مورد نظر هیچ الگوی خاصی نداشت، تیک «المان ردیابی» را زده و کد داده شده توسط پنل را کپی کرده و در صفحهٔ موردنظر در وبسایت قرار میدهیم. اضافه کردن کد با کمک افزونههای مختلفی انجام میگیرد. در این مورد میتوانید از پشتیبان فنی خود کمک بگیرید.
المان ردیابی، یک کد HTML است که نجوا میتواند از طریق آن، کاربران را ردیابی کند تا شمارش تگ اتفاق بیفتد.

انواع دیگر شمارش:
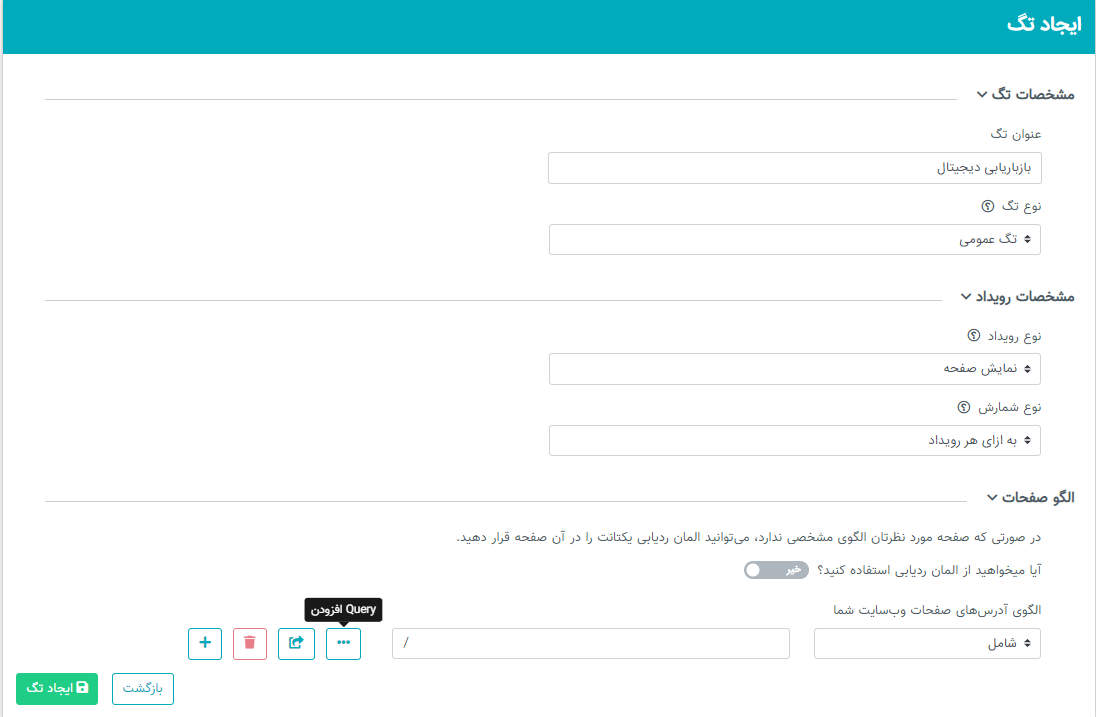
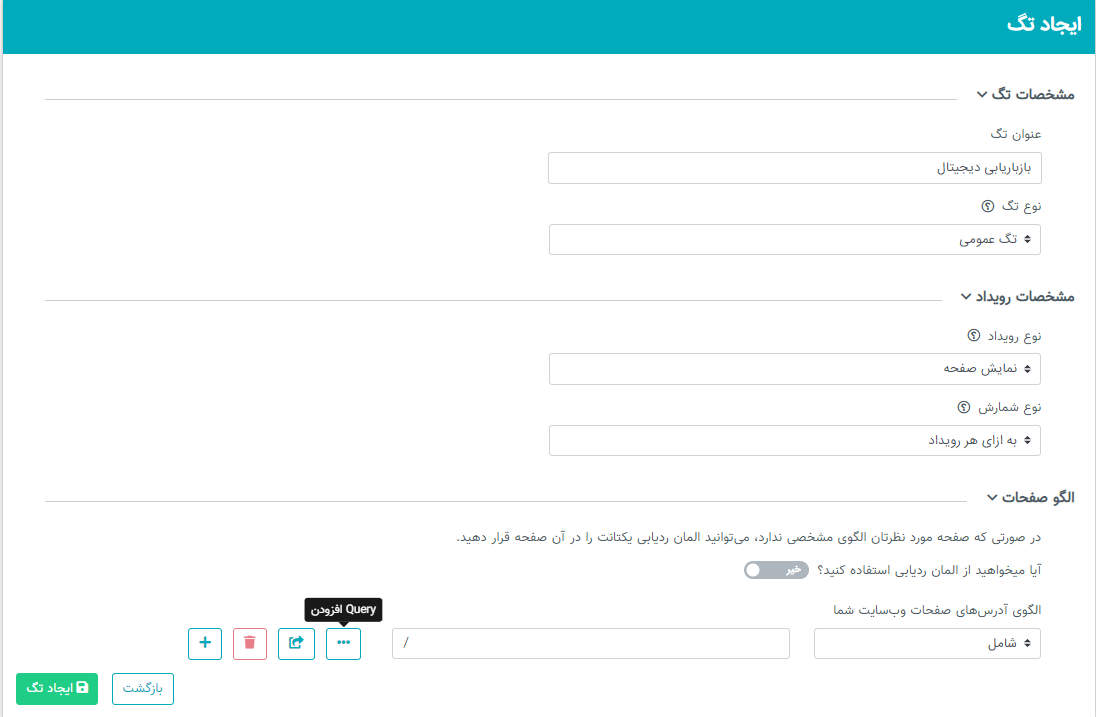
Query
افزودن کوئری از قسمت الگوی صفحات، طبق این شکل است.
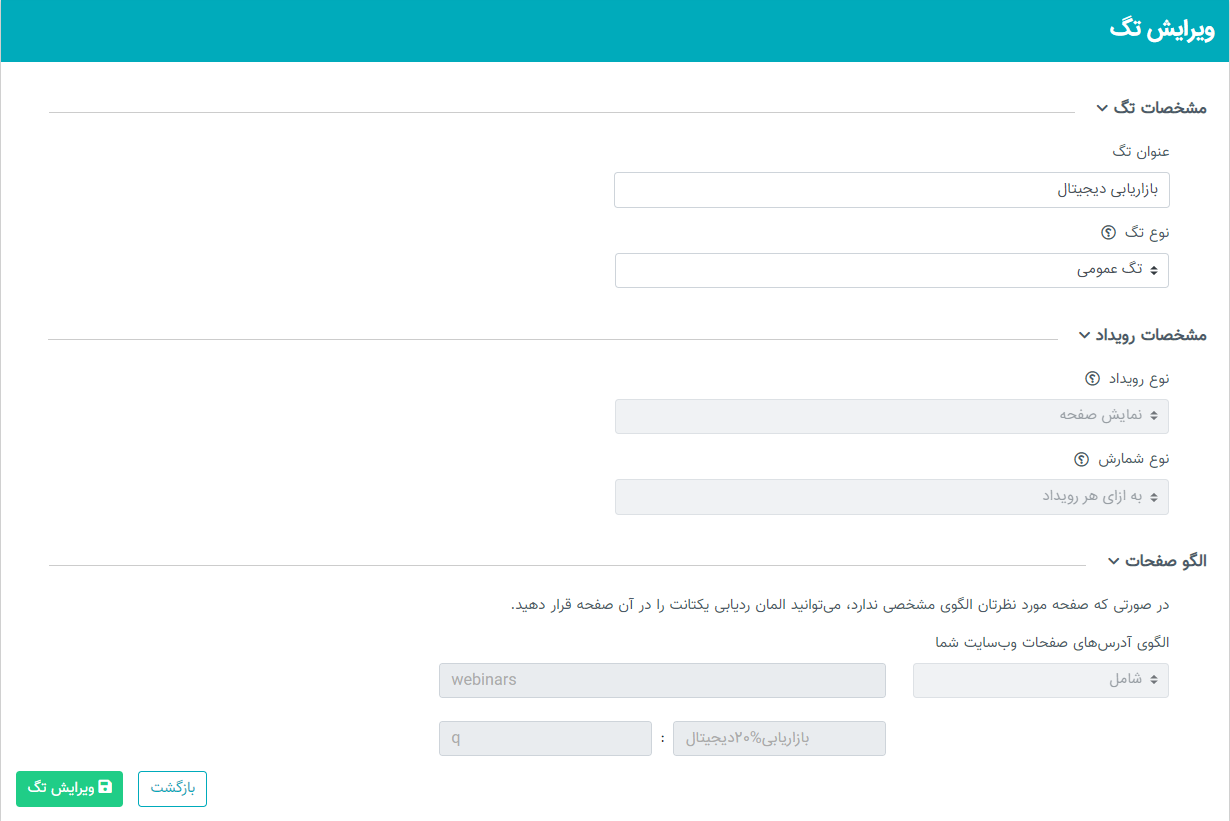
 گاهی قصد داریم بر اساس عباراتی که در داخل وبسایت خودمان سرچ میشود، کاربر را دستهبندی کنیم. در این زمان، کوئری کمک زیادی به ما میکند.
گاهی قصد داریم بر اساس عباراتی که در داخل وبسایت خودمان سرچ میشود، کاربر را دستهبندی کنیم. در این زمان، کوئری کمک زیادی به ما میکند.
برای مثال با سرچ کردن دیجیتال مارکتینگ، عبارت زیر در قسمت آدرس سایت ظاهر میشود.

عبارت بعد ازعلامت سوال (در اینجا q) را در باکس key و عبارت بعد از = (در این مثال دیجیتال%20 مارکتینگ) را در باکس value وارد میکنیم.

برای ورود به بخش بعدی (گروهبندی مخاطبان + مثال) اینجا را کلیک کنید.





















 در
در 













 گاهی قصد داریم بر اساس عباراتی که در داخل وبسایت خودمان سرچ میشود، کاربر را دستهبندی کنیم. در این زمان، کوئری کمک زیادی به ما میکند.
گاهی قصد داریم بر اساس عباراتی که در داخل وبسایت خودمان سرچ میشود، کاربر را دستهبندی کنیم. در این زمان، کوئری کمک زیادی به ما میکند.









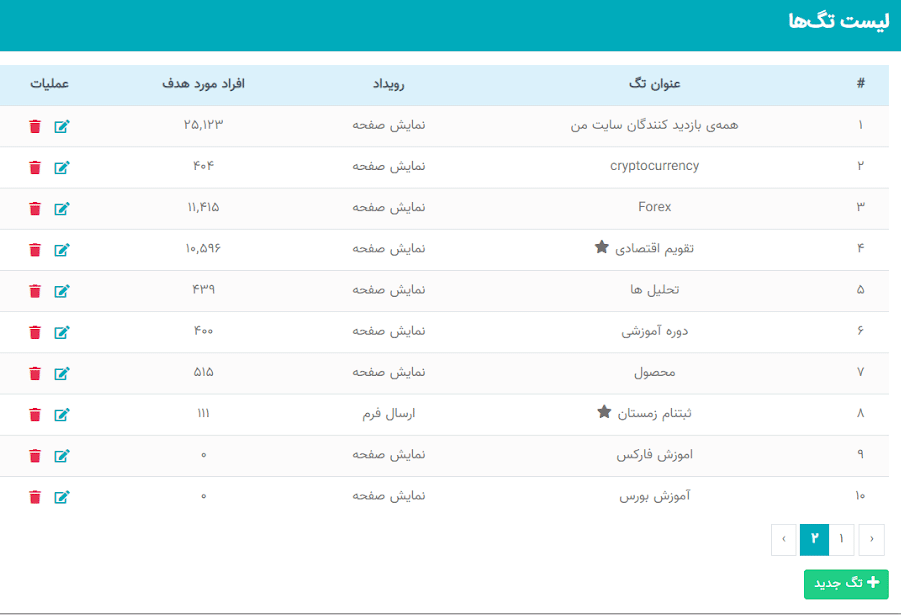
 در مثال چهارم، وبسایت فروشگاهی حوزهٔ محصولات دیجیتال، تگها بر اساس نوع محصولات، کلیک روی دکمه یا المان، زمان ماندن در صفحه، مراحل خرید و خرید موفق ساخته شدهاند.
در مثال چهارم، وبسایت فروشگاهی حوزهٔ محصولات دیجیتال، تگها بر اساس نوع محصولات، کلیک روی دکمه یا المان، زمان ماندن در صفحه، مراحل خرید و خرید موفق ساخته شدهاند.