راهنمای طراحی ایمیل در ویرایشگر drag&drop کلاسیک
برای شروع طراحی ایمیل با استفاده از ویرایشگر کلاسیک از منوی پایین روی گزینهٔ مشخص شده کلیک کنید.

نوار ابزار بالا (Top bar)
بعد از باز شدن صفحهٔ ویرایشگر، از ردیف منوی بالا گزینههای زیر قابل دسترسی هستند:

- پیشنمایش کمپین (Campaign Preview)
در این قسمت، میتوانید ایمیل خود را در ۳ حالت نمایش موبایل، تبلت و دسکتاپ مشاهده کنید.
- ورژن ذخیره شده (Load a saved version)
با کلیک کردن روی این گزینه، امکان دسترسی به تغییرات قبلی انجام شده در ایمیل را خواهید داشت. با کلیک روی هر کدام از این ورژنها، امکان ویرایش همان نسخه برای شما فعال میشود.
- ذخیره کردن (Save)
اگر قصد دارید تمام تغییرات انجام شده تا این لحظه را ذخیره کنید و طراحی ایمیل را ادامه دهید، روی این گزینه کلیک کنید. اگر قصد دارید به طور کلی تغییرات نهایی را ذخیره کرده و از طراحی خارج شوید، گزینهٔ Save & Quit را کلیک کنید.
- ارسال تستی ایمیل (Send a Test Email)
از این قسمت میتوانید یک ایمیل تستی برای افراد لیست تست ارسال کنید. برای ساخت لیست تست، از قسمت تنظیمات اقدام کنید. این کار برای بررسی نهایی ایمیل ساخته شدهٔ شماست.
- ذخیره و خروج (Save & Quit)
زمانی که طراحی شما به حالت نهایی درآمد، میتوانید با استفاده از کلید Save&Quit مراحل را به پایان رسانده و از طراحی خارج شوید. اگر نیاز به ویرایش دوبارهٔ طراحی ایمیل داشتید، با استفاده از کلید Edit The Email Content میتوانید ایمیل را ویرایش کنید.
- برگشت به حالت پیشفرض (Reset the email design): با کلیک کردن روی این گزینه، به طراحی پیشفرض پنل کلاسیک برمیگردید.
- تغییر قالب (Choose another template): با کلیک روی این گزینه میتوانید قالب دیگری را از قالبهای قبلی خود انتخاب کرده و بارگذاری کنید.
- خروج بدون ذخیرهسازی (Quit without saving): با انتخاب این گزینه، به مرحلهٔ تنظیمات ایمیل منتقل شده و از قسمت طراحی خارج میشوید؛ طوریکه طراحی شما ذخیره نمیشود.
منوی سمت چپ شامل اجزای مختلفی برای طراحی ایمیل میباشد که عبارتند از: متن، عکس، عنوان، اجزای محتوا.

گزینههایی که در این قسمت برای طراحی در اختیار شما قرار میگیرند، به ۳ دستهٔ کلی زیر تقسیم میشوند:
- اجزای طراحی (Design Elements)
- بلوکهای محتوا (Content blocks)
- اجزای هدر و فوتر (Header and Footer elements)
در ادامه به بررسی کامل هر یک از این موارد میپردازیم.
اجزای طراحی (Design Elements)
اجزای طراحی، آیتمهای یکتایی هستند که میتوانند به ایمیل شما اضافه شوند. این اجزا عبارتند از: عنوان، متن، عکس، دکمه و فضای خالی.
- عنوان و متن (Title and Text)
با عناصر Title و Text، می توانید به راحتی اطلاعات نوشتاری را به کمپینهای ایمیل خود اضافه کنید، سپس انواع سبکها و تنظیمات فونت را اعمال کنید.

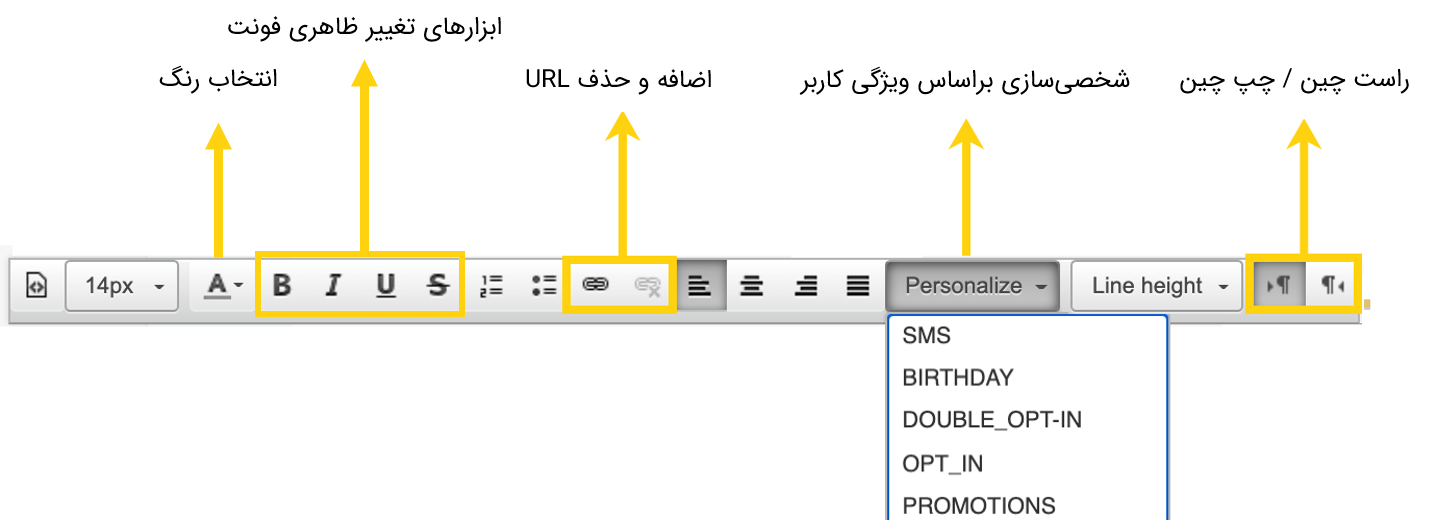
- عناوین و متن خود را با نوار ابزار قالب بندی کنید
می توانید با کلیک بر روی متن و با استفاده از نوار ابزار قالب بندی، قالب بندی متن (پررنگ، ایتالیک، خط دار، خط کشیده و غیره) را تغییر دهید.

- تنظیمات اجزا را تغییر دهید
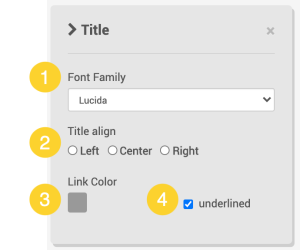
تنظیمات اجزا از یک جزء به جزء دیگر متفاوت است. شما می توانید با کلیک بر روی اجزای خود (در این مورد عنوان یا متن) به آنها دسترسی داشته باشید. در سمت راست، تنظیمات اجزا ظاهر می شود و میتوانید گزینههای زیر را تغییر دهید.

۱. نام فونت
۲. محل قرارگیری عنوان (راستچین/ وسطچین/
چپچین)
۳. رنگ لینک
۴. نمایش لینک بهصورت زیرخطدار
- به متن خود، لینک اضافه کنید
برای اینکه قسمتی از متن ایمیل خود را به لینک تبدیل کنید، از نوارابزار قالببندی در المان Text استفاده کنید. متن یا عنوان مدنظر خود را بنویسید. قسمتی از متن که میخواهید لینکدار شود را انتخاب کنید.
۴. روی گزینهٔ لینک (مطابق با عکس) کلیک کنید.
۵. لینک مدنظر خود را در قسمت URL وارد کنید.
۶. گزینهٔ OK را بزنید.

در تب Target، میتوانید محل بازشدن لینک خود را مشخص کنید (Open new window، same window،…)
برای حذف لینک، قسمتی از متن خود را که به صورت لینک مشخص شده، انتخاب کنید و روی گزینهٔ Unlink در سمت راست گزینهٔ Link کلیک کنید.
- رنگ یا تصویر پسزمینه را اضافه کنید
اگر قصد دارید به پسزمینهٔ ایمیل، عکس یا رنگ اضافه کنید، روی آیکون Pen یا خودکار از قسمت گزینههای بلوک کلیک کنید.
- عکس (Image)
با استفاده از این پنل میتوانید بهراحتی و با استفاده از حالتهای مختلفی، عکسهای مدنظر خود را به ایمیل اضافه کنید. این بهترین راه برای شخصیسازی طراحی ایمیل شماست که منجر به ایجاد نرخ تعامل بیشتری با مخاطب میشود.
عکسها را به دو حالت میتوانید در ایمیل اضافه کنید:
- استفاده از گالری عکسها
- استفاده از URL عکس
در ادامه هر یک از این روشها را توضیح میدهیم.
- اضافه کردن عکس با استفاده از گالری عکسها
۱. گزینهٔ Image Element را به صورت drag&drop به ایمیل خود اضافه کنید.
۲. روی گزینهٔ عکس کلیک کنید، منوی گالری در سمت چپ باز میشود.
۳. برای اضافه کردن عکس به گالری عکسها روی گزینهٔ Add an Image کلیک کنید. سپس بعد از انتخاب عکس مدنظر و اضافه شدن به گالری عکسها، با استفاده از drag&drop عکس را به ایمیل خود اضافه کنید.
- اضافه کردن عکس با استفاده از URL
۱. گزینهٔ Image Element را به صورت drag&drop به ایمیل خود اضافه کنید.
۲. روی عکس کلیک کنید. گزینهٔ تنظیمات در منوی سمت راست نمایش داده میشود.
۳. در زیر گزینهٔ Image Source با استفاده از گزینهٔ From URL، لینک عکس مدنظر خود را به این قسمت اضافه کنید.

- منوی تنظیمات عکس
در منوی سمت چپ، به تعدادی تنظیمات برای ویرایش عکس دسترسی دارید. برای فعال شدن این تنظیمات روی عکس کلیک کنید تا این منو نمایش داده شود.

۱. لینک عکس: اگر قصد اضافه کردن لینک به عکس را داشتید، میتوانید در بخش مشخصشده در عکس، لینک را اضافه کنید.
۲. متن جایگزین (Alt text): زمانیکه عکس به مخاطب نمایش داده نشود، یا نمایش عکس به هر دلیلی محدود شده باشد، این متن جایگزین نمایش داده میشود.
۳. حاشیه: در این قسمت امکان اضافه کردن حاشیه به عکس و رنگ مدنظر برای آن وجود دارد.
۴. گردکردن گوشهٔ عکس: در این قسمت امکان تنظیم میزان گردشدن گوشهٔ عکس.
۵. محل قرارگیری عکس: راستچین/وسطچین/چپچین.
۶. منبع عکس: انتخاب عکس از گالری/انتخاب عکس از URL.

- ویرایشگر عکس
ابزار drag&drop شامل گزینهٔ ویرایشگر عکس است. با استفاده از این گزینه، امکان برش عکس، اضافهکردن فیلتر، اضافهکردن متن فراهم شده است. برای فعال شدن ویرایشگر، روی عکس کلیک کرده و گزینهٔ Edit را انتخاب کنید.

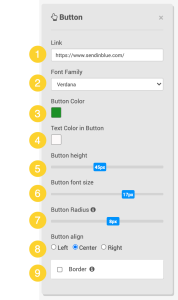
- دکمهها
شما میتوانید برای اتصال لینک وبسایت یا دانلود فایل از دکمه یا Button استفاده کنید. اضافه کردن دکمه به محتوای ایمیل، یکی از بهترین راهها برای برجستهکردن لینکهایی است که میخواهید مخاطب روی آن کلیک کند.

۱. لینک دکمه
۲.نام فونت
۳. رنگ زمنیهٔ دکمه
۴. رنگ متن دکمه
۵. تنظیم ارتفاع دکمه
۶. سایز فونت دکمه
۷. گردکردن گوشهٔ دکمه
۸. محل قرارگیری دکمه (راست/وسط/چپ)
۹. حاشیهٔ دکمه

- فاصله
اضافه کردن فاصله به محتوای ایمیلتان باعث میشود که خوانایی ایمیل بالاتر برود. این گزینه به صورت اتومات با رنگ یکسان پسزمینه به ایمیل اضافه میشود و شما فقط میتوانید ارتفاع آن را تغییر دهید.
بلوکهای محتوا
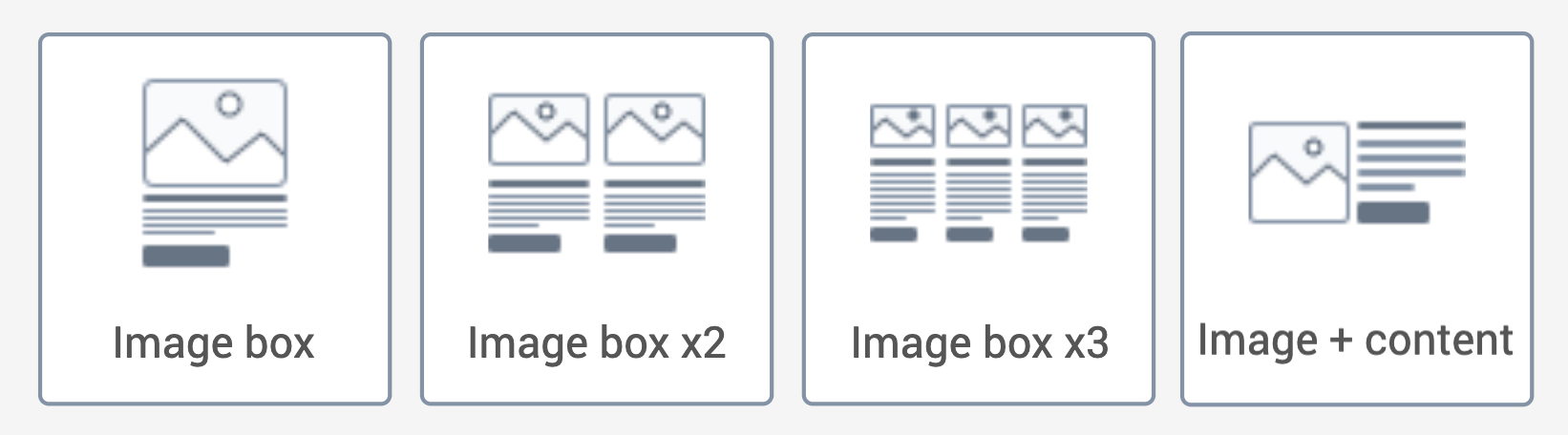
بلوک محتوا شامل اجزای مختلفی در کنار هم هستند که شامل عنوان، عکس یا دکمه میشوند. بلوکهای محتوایی که به صورت پیشفرض در پنل قرار دارند، ۴ دسته هستند:
- Image box: در این بلوک، ستونی از عکس، عنوان، متن و دکمه وجود دارد.
- Image box x2: با استفاده از این بلوک، میتوانید ۲ ستون که هر کدام شامل عکس، عنوان، متن و دکمه میشوند، اضافه کنید.
- Image box x3: با استفاده از این بلوک، میتوانید ۳ ستون که هر کدام شامل عکس، عنوان، متن و دکمه میشوند، اضافه کنید.
Image + content: در این بلوک، ترکیبی از عکس و متن را خواهید داشت که تصویر میتواند در سمت راست یا چپ متن قرار بگیرد.

- چگونه بلوکها را ویرایش کنیم؟
ویرایش بلوکها مشابه ویرایش قسمتهای مختلف (تیتر، متن، عکس، دکمه و فاصله) است که در قسمت اجزای طراحی (Design Element) اشاره شد. مطابق با تصویر زیر، میتوانید روی گزینهٔ ویرایش کلیک کرده، منوی سمت راست برای شما فعال میشود و امکان تغییرات در هر بخش بلوک را خواهید داشت.

اجزای هدر و فوتر
ابتدا به اجزای هدر میپردازیم:
- نمایش در مرورگر (View in browser)
احتمالا در بالای ایمیلهایی که دریافت میکنید، چشمتان به این جمله خورده است: اگر تصاویر را نمیبینید اینجا کلیک کنید. این لینک به دلیل مشکلات نمایشی در بعضی دستگاههاست. البته اکثر قالبهای ایمیل به این لینک نیازی ندارند اما میتواند محض اطمینان آن را قرار دهید تا اگر فردی نتوانست ایمیل شما را به درستی مشاهده کند، از این طریق آن را باز کند.
- هدر (Header)
در این قسمت، امکان قرار دادن لوگو و لینک منوهایی که مدنظرتان است، فراهم شده است. امکان اضافه کردن حداکثر ۶ لینک در قسمت پایین لوگو برای هدایت به منوهای سایت وجود دارد.
برای مثال، لینکهای پیشنهادی عبارتند از: بلاگ، ثبتنام، درخواست دمو،…
این قسمت یکی از بهترین راهها برای جلب توجه مخاطب به بخشهای مهم سایت است.
حالا به اجزای فوتر میپردازیم:
- فوتر (Footer)
یکی از مهمترین قسمتهای هر ایمیل، فوتر است؛ چراکه شامل گزینهٔ Unsubscribe link (لغو اشتراک) است. این بخش همچنین شامل آدرس ارسالکنندهٔ ایمیل و دریافتکنندهٔ ایمیل است.
- شبکههای اجتماعی (Social Networks)
در قسمت فوتر، امکان اضافه کردن آدرس شبکههای اجتماعی را به صورت مستقیم دارید.
- لغو عضویت (Unsubscribe link)
لینک لغو عضویت باید حتما در هر ایمیل استفاده شود تا مخاطب بتواند در صورت عدم تمایل به دریافت ایمیل، عضویت خود را لغو کند. در صورتی که لینک به صورت واضح در ایمیل نباشد، مخاطب ایمیل شما را اسپم گزارش میکند.
تغییر متن پیشفرض لغو عضویت ایمیل
با اضافه کردن گزینهٔ فوتر به انتهای ایمیل، لینک لغو عضویت به صورت پیشفرض با متن انگلیسی اضافه میشود. برای تغییر متن این قسمت و شخصیسازی آن، دو راه دارید:
۱. روی متن کلیک کنید. پنجرهٔ جدیدی باز میشود که میتوانید از آنجا متن خودتان را وارد کنید.
۲. از قسمت تنظیمات، متن خود را وارد کنید. در اینصورت این متن برای همهٔ ایمیلهای شما بهصورت پیشفرض اعمال میشود. برای این کار از قسمت زیر عمل کنید:
Campaigns >> Settings >> Default Settings
- کپیرایت (Copyright)
آخرین قسمت، کپیرایت است که میتوانید آن را طبق نام کسبوکارتان تغییر دهید.


